If you are interested in the UX design aspects, you have certainly heard a lot about wireframes. Wireframes are an essential part of app, website, and product development projects. They are the foundation for building with a clear summary of the page layout, format, information architecture, user flow, and intended behaviors. This info is key to web designers and can be used by different specialists as well.
Would you like to get an in-depth overview of the most popular wireframe software? Don’t waste your time and dive in right here and now!
Contents
What is Wireframe?
If we say generally and easily, then wireframe is essentially the blueprint that communicates the structure of the site or software being built. In more detail, this is a way to design a mobile application or webpage at the structural level, for example, like a two-dimensional skeletal outline.
The role of wireframes is to layout content and functionality on a page in accordance with UI design and UX design. At this step, font varieties, colors, logos, and other design elements are not taken into consideration.
Wireframes are initial mockups that are used early in the development process with the aim to create the basic structure of a page before visual design and content are added.

Warframe, prototype, and mockup
- A wireframe is created early in the development process. UX designers often use them to show customers and other team members how the UI will look and work. Product managers and stakeholders can also use wireframes to communicate the functionality or design they are looking for. A wireframe is not a mockup or a prototype. It is like a blueprint that demonstrates proposed features and how a product is expected to work.
- A mockup is like a non-functioning model. Mockups give us a better idea of what the final product will look like with graphics, branding, colors, and fonts, but does not have any UI functions enabled.
- A prototype is closer to a fully functional version of the final product. Prototypes can be used to demonstrate features and also for testing UX and quality control.
Today there are many outstanding wireframing and prototyping tools on the market that promise to make wireframes and prototypes quick and easy. Finding the right software can be difficult as there is a wide variety of propositions with different levels of functionality available.
We’ve done all the hard work for you, found and tested the best wireframing tools for UI/UX designers, the functionality, pros, and cons of which are described below. Grab your popcorn, explore them all, and have a good choice!
List of the Best Wireframing Tools for UI/UX Designers
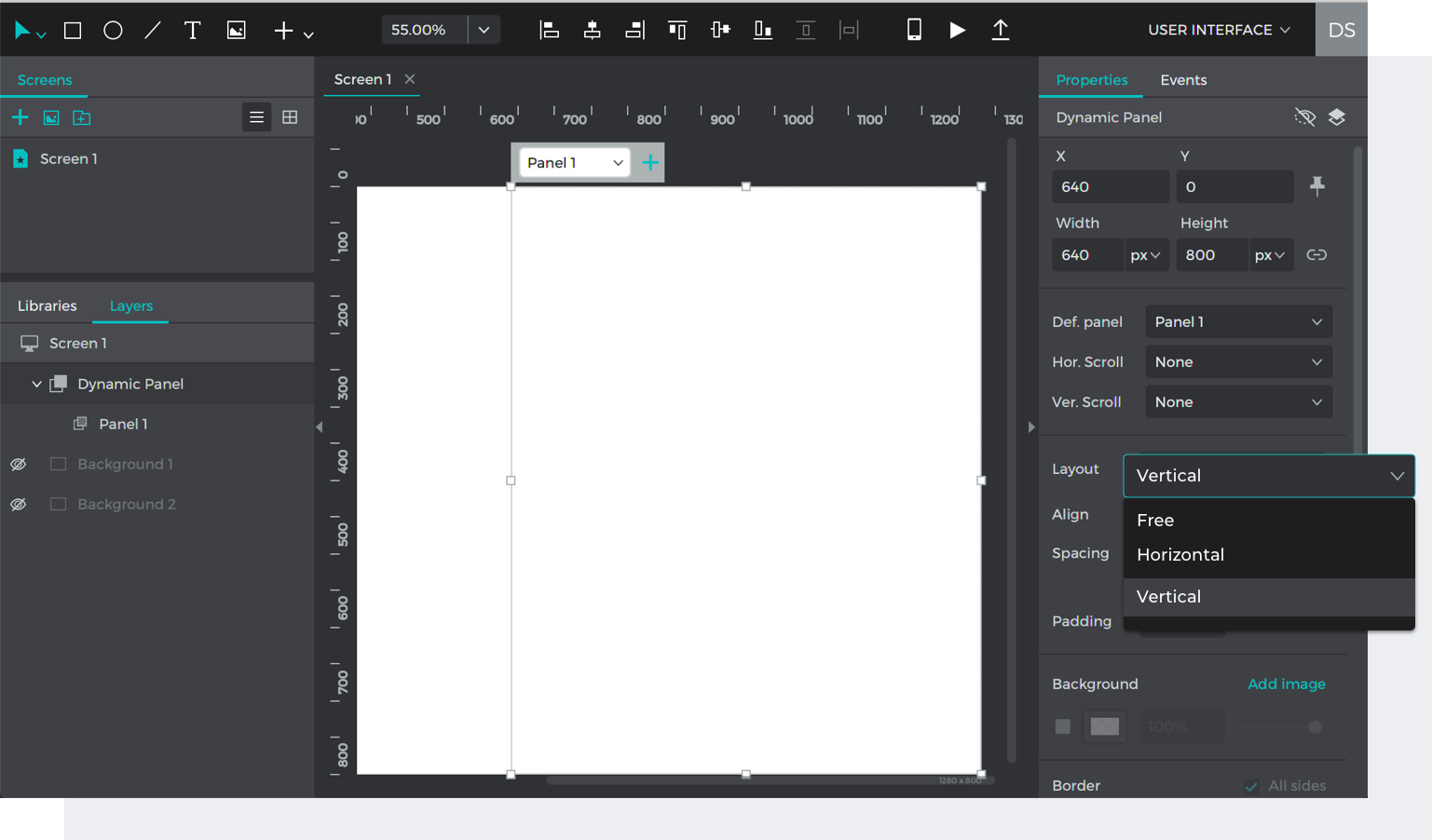
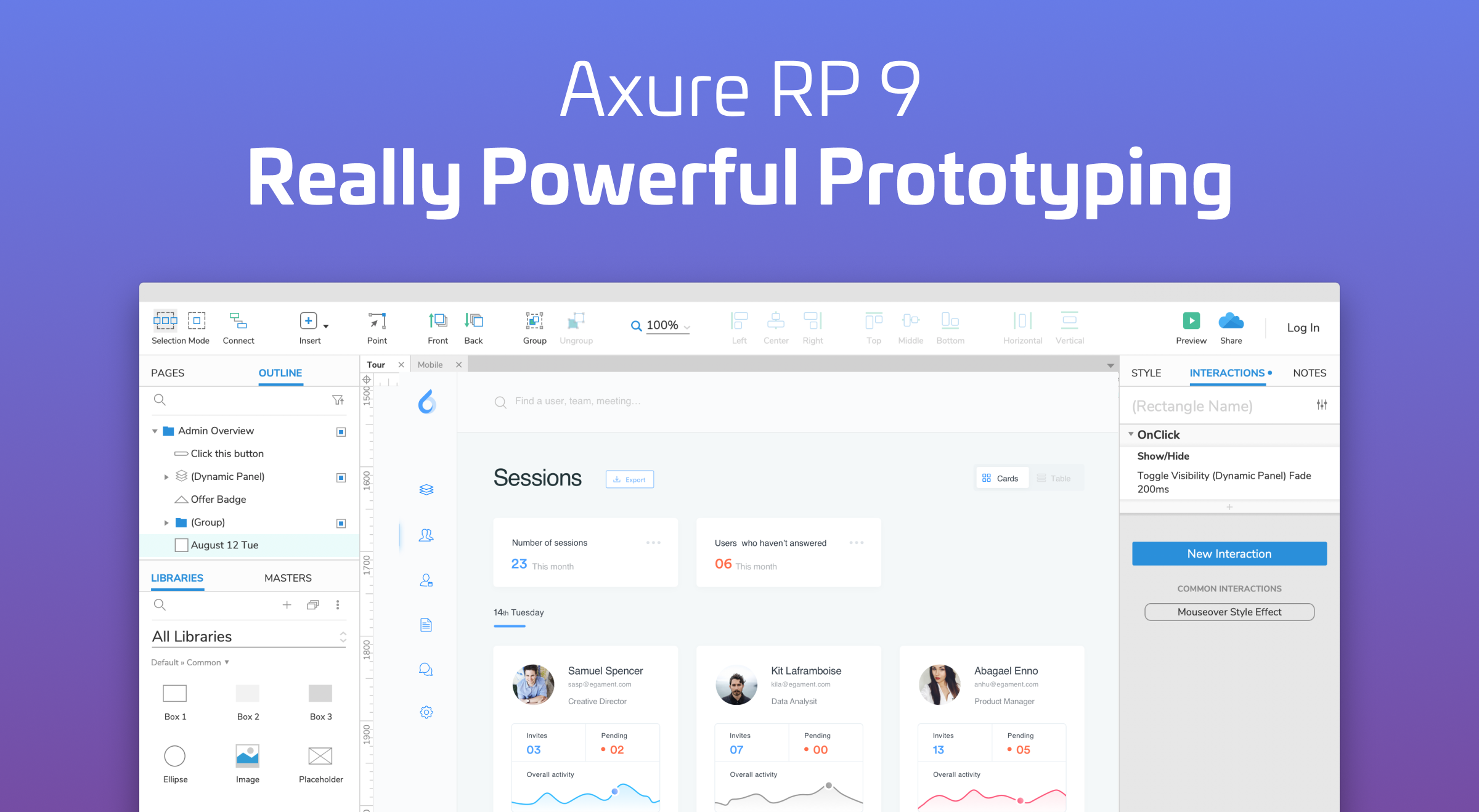
1. Axure – Best for planning software projects and prototype solutions without code
Low fidelity prototypes for UX designers
Axure is popular design software for creating prototypes, specifications, and diagrams that deservedly earned first place on our list of the best wireframe tools of 2021 (not only because it starts with the first letter of the alphabet, but because it really deserves it). This robust solution provides advanced prototyping without the need for coding and offers essential features like:
- Dynamic content to empower hover functions.
- Conditional flow statements to check conditions.
- A set of useful math features (for example, adding/removing from the cart, which reflects the amount).
- Adaptive views for sizing the screen.
- Data-driven sorting.
- Animations on the prototype, etc.
The tool allows sharing prototypes to teams or clients with just a click of a button. Axure RP can also publish diagrams and prototypes on the cloud or on-premises.
You are allowed to add functionality to your layout and create an interactive prototype. Axure also gives you a chance to include sitemaps and different widgets in the form of UI elements. This wireframe software runs on OS X and Windows, offers third-party widgets and Sketch integration.
Pricing:
- Free trial available
- No free version
- Pro – $25 monthly, per user
- Team – $42 monthly, per user
- Enterprise – $99 monthly, per user
| Pros | Cons |
|
|
Video tutorial:
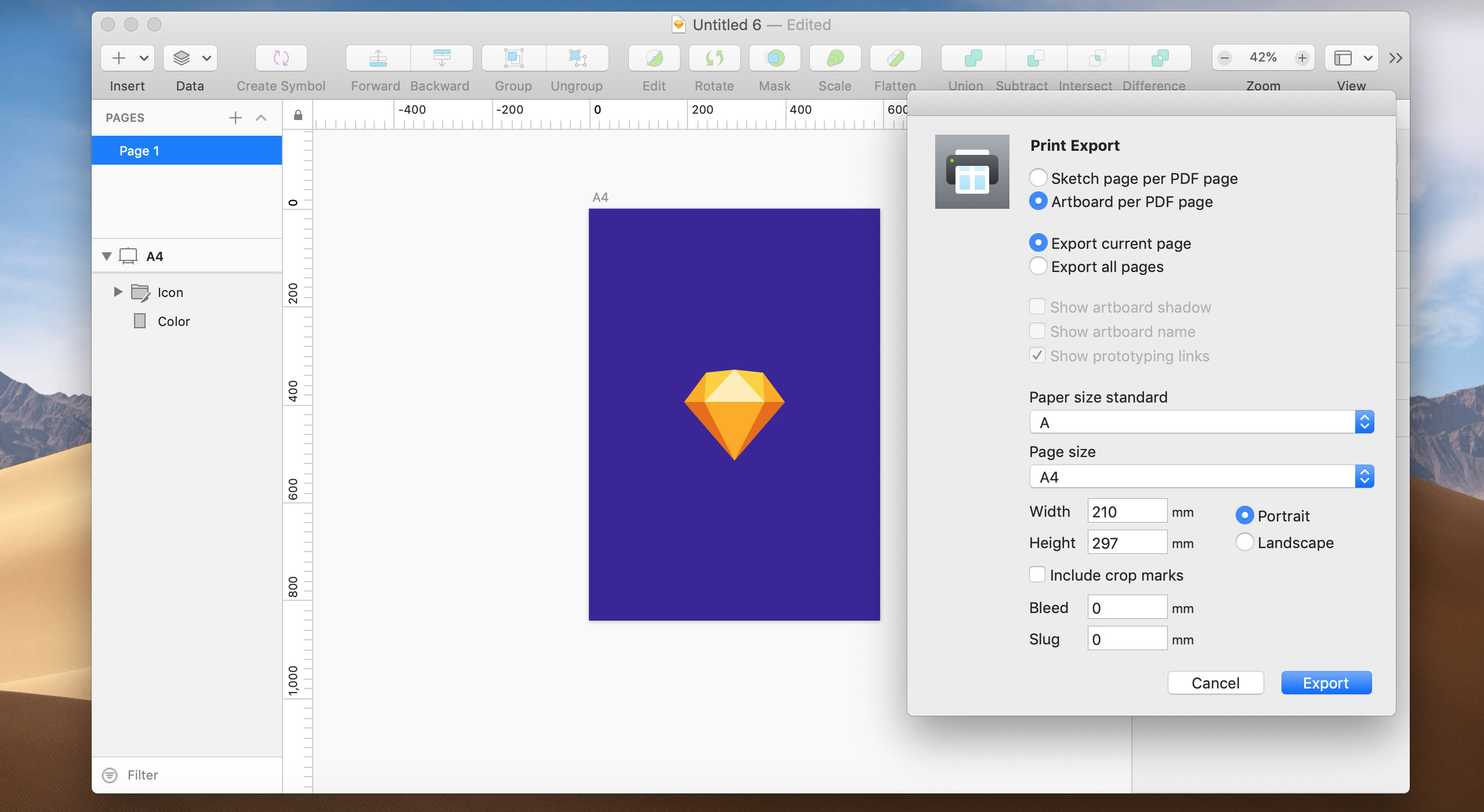
2. Sketch – Best for businesses of all sizes with vector editing, prototyping, and collaboration
High fidelity prototypes for UI designers and basic drawing
This is one of the most popular digital design toolkits for app building that provides a wide set of design symbols that can be reused and shared with the design community. This is a vector-based solution that means you will not have to worry about resolution or screen densities when creating layouts, logos, and other visual mockups.
You may say, this is a classical design tool, but not a prototyping one. However, Sketch can be used for high fidelity protos as well.
Sketch perfectly fills the void left by popular image editing suites (such as Photoshop) that are less optimized for web and mobile app design. You get basic image editing functionality and non-destructive editing perks of a vector-based design tool. This is an essential tool of the trade due to its robust feature-set bundled in an interface that supports intuitive and speedy workflows.
Many users consider Sketch an industry standard when it comes to wireframes and prototyping. However, the platform is only available for Mac users.
Pricing:
- Free trial available
- No free version
- Teams – $9 monthly
- Individuals – $99 one-time payment
| Pros | Cons |
|
|
Video tutorial:
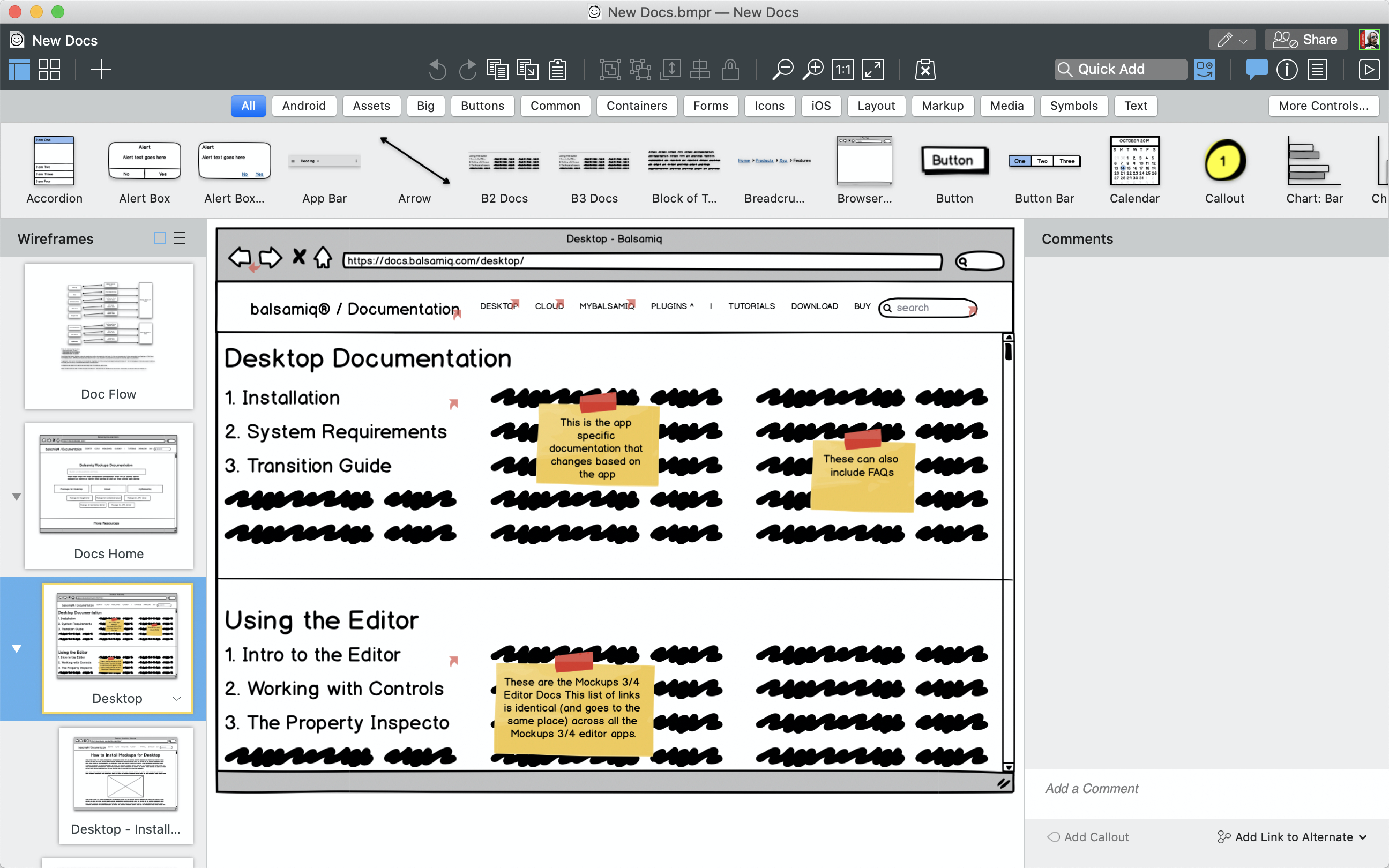
3. Balsamiq Wireframes – Best for everyone with creative ideas for websites or applications
Low fidelity prototypes for UX designers
This wireframe solution is also good for creating quick designs, running user testing, and sharing mockups. Balsamiq offers an extensive library of UI elements and templates that make wireframing a breeze.
Its complexity may become a source of inspiration for designers when producing desktop and mobile wires. However, designers all over the world describe this prototyping software as being as simple as dragging and dropping elements from the menu onto the canvas until you have the interface you desire. It also provides built-in presentation functionality that makes presenting designs to clients a seamless process.
Balsamiq can be used for more than just websites. It looks excellent for sketching product designs, web apps, mobile applications, and UI wireframes. The platform runs on MacOS, Windows, and web browsers.
Pricing:
- Free trial and free version available
- 2 projects – $9 monthly
- 20 projects – $49 monthly
- Pro – $89 monthly
| Pros | Cons |
|
|
Video tutorial:
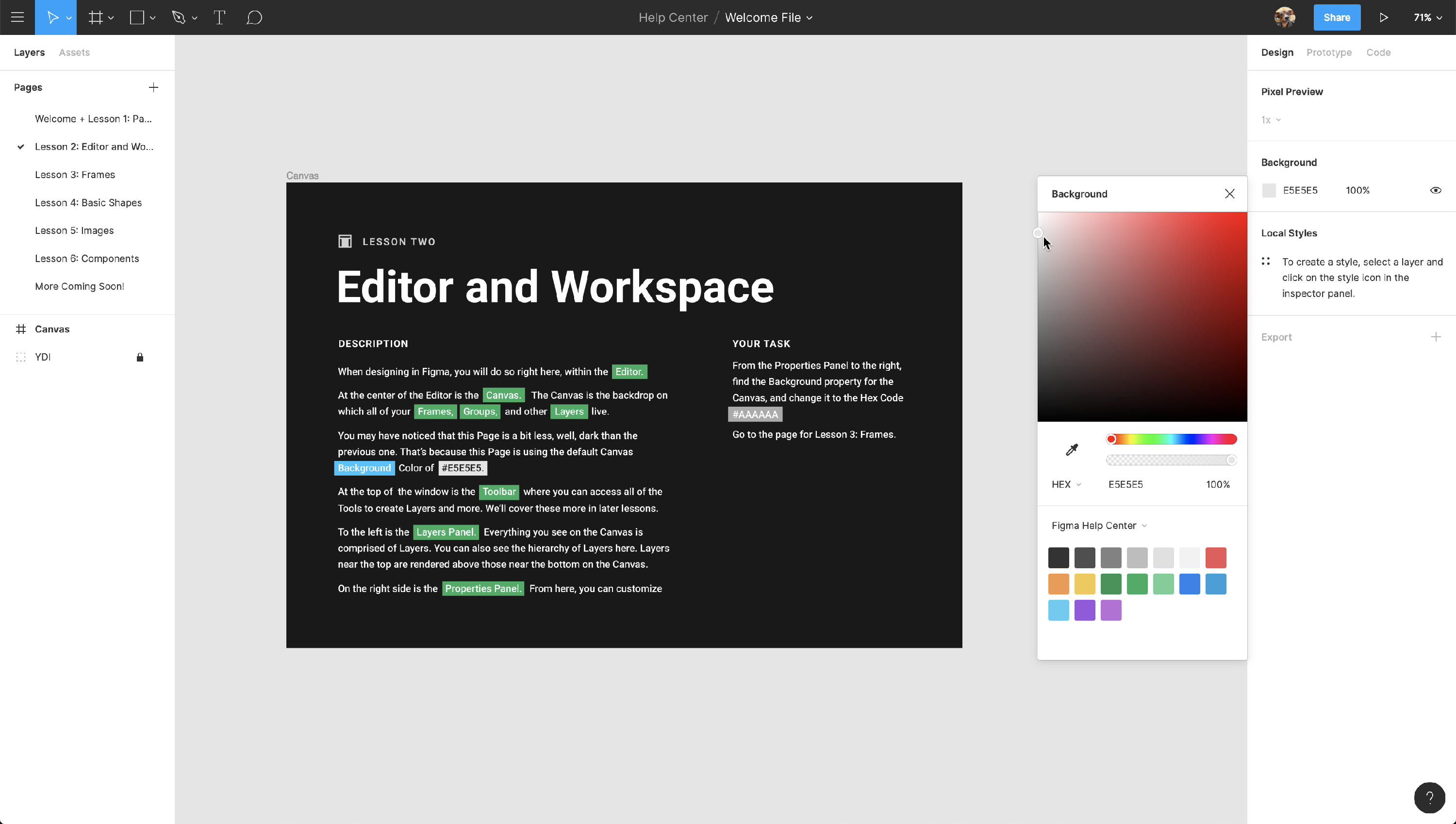
4. Figma – Best for businesses of all sizes that strive to create custom web designs and share prototypes via advanced collaboration
High fidelity prototypes for UI designers and basic drawing
Another browser-based design and prototyping software that makes collaboration and accessibility easy for UX designers, developers, and anyone with a browser-based platform. This fully-fledged product can be easily used to replace vector graphics tools like Illustrator or Sketch.
Many admit that Figma feels a lot like Sketch but since it’s web-based, there’s no need to worry about updates, compatibility issues, or version control.
Figma offers “smart animation” that lets you add more advanced transitions and animations between screens. So you may create prototypes and map interactive effects all with one solution. This wireframing tool also comes with a set of useful integrations, from collaboration and project management to developer toolkits.
Pricing:
- Free version available
- No free trial
- Professional – $12 monthly, per user
- Organization – $45 monthly, per user
| Pros | Cons |
|
|
Video tutorial:
5. Justinmind – Best for UX, designers, and business analysts of different professional levels
High fidelity prototypes for UX designers
JustInMind is known for creating high-quality creative work, although at a steep cost. You can download this website prototype on your computer for offline work anywhere. For beginners, the platform proposes handy tutorials and guided videos that can be used by experts as well.
You may export your prototype to a fully functional HTML doc and make it readily available to view in any web browser. Justinmind also provides the access to use items from UI libraries and download numerous add-ons.
This convenient UI designing tool isn’t as huge as some of the other prototyping solutions out there, but it’s certainly an up-and-comer. Prototypes can be exported as HTML. It runs on Web, iOS, and Android devices.
Pricing:
- Free version and free trial available
- Professional – $19.00 monthly, per user
- Enterprise – $39 monthly, per user
| Pros | Cons |
|
|
Video tutorial:
6. Marvel – Best for designers striving to create interactive hotspots with no coding required
High fidelity prototypes for UX designers
Marvel will definitely assist if you are looking for a powerful fully-featured web and mobile platform for prototyping and user testing. It is reasonably priced to get started and provides its users with a great set of demanded features.
User testing is the area where this user interface designing tool really shines. The range of its basic features also includes targeted recruitment of testing participants segmented by profession and age, voice transcription, and session replay. The use of triggers and actions, which can be used for communicating UX and product flow to stakeholders is one more outstanding feature of Marvel.
Its learning curve is minimal, so even non-designers can boost their proficiency quickly.
Pricing:
- Free version available
- No free trial
- Pro – $12 monthly
- Team – $42 monthly
| Pros | Cons |
|
|
Video tutorial:
7. Proto.io – Best for creating prototypes by using video, audio, patterns, icons, animation, and more
High fidelity prototypes for UX and UI designers
This browser-based prototyping tool specializes in animations and interactions. Proto supports many basic design features required for desktop applications, including gestures and mouse/touch events. Its handy UI allows prototyping complex interactions with no coding knowledge required.
Proto.io will definitely suit your company if you need an interactive, high-fidelity prototype that can run as intended on Apple and Android devices.
Such giants as Amazon, ESPN, and PayPal used Proto.io with its comprehensive selection of components and tools. With an array of templates and other components to build prototypes, this wireframing software has so much to offer.
Pricing:
- Free trial and free option available
- Freelancer – $24 monthly
- Startup – $40 monthly
- Agency – $80 monthly
| Pros | Cons |
|
|
Video tutorial:
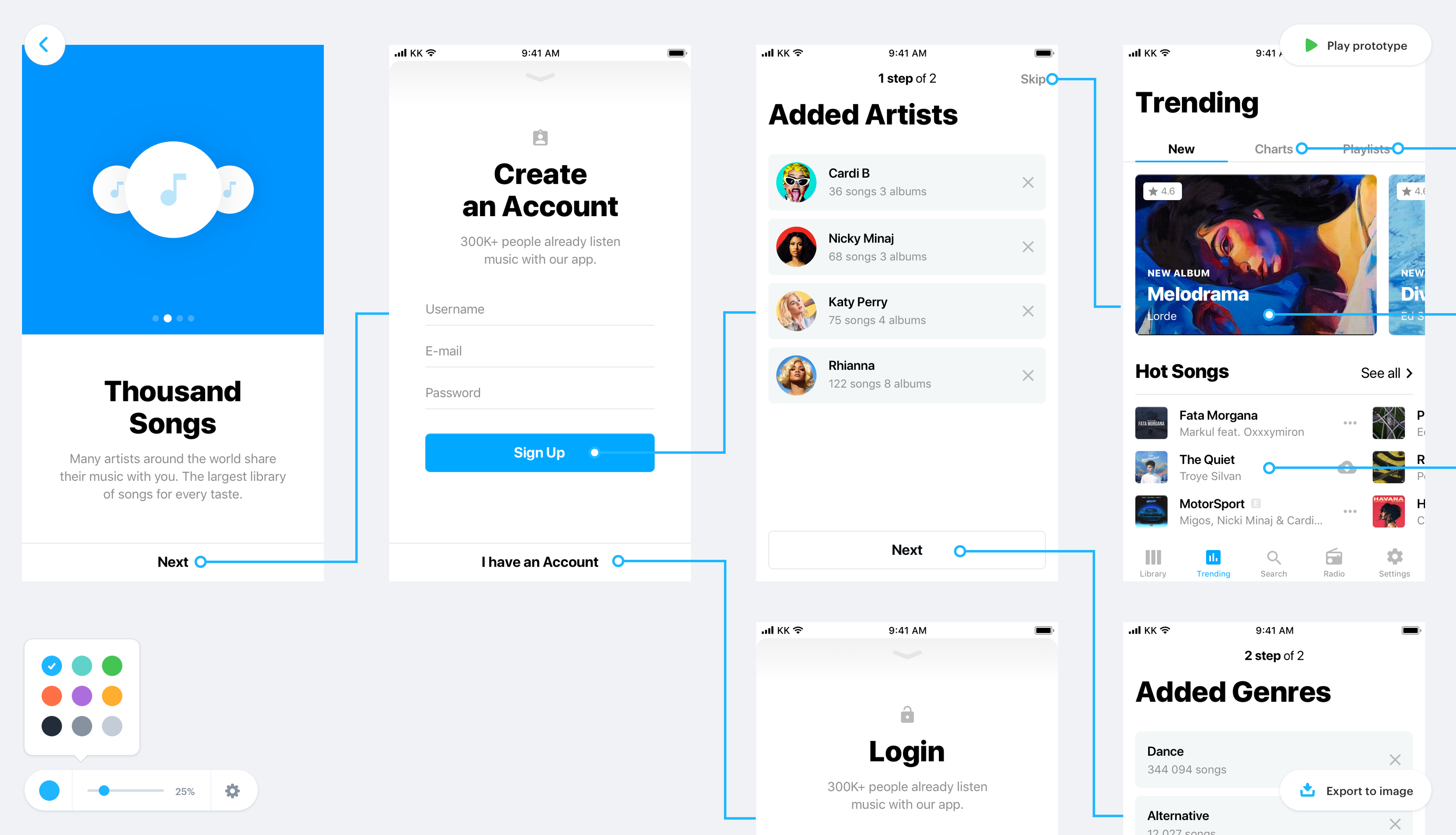
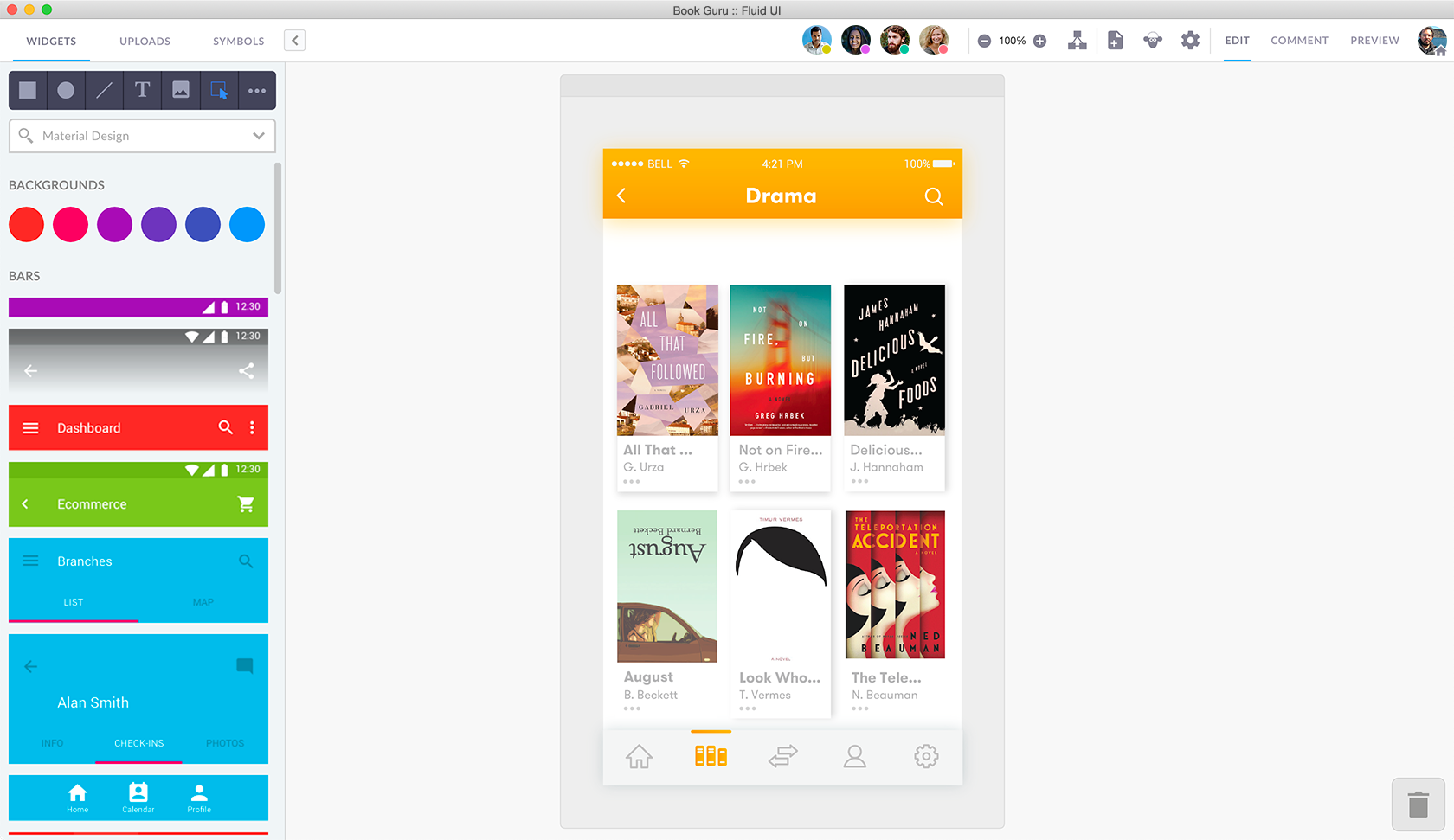
8. Fluid UI – Best for lightning-fast prototyping across multiple locations
Low fidelity prototypes for UX designers
Fluid UI is a powerful web wireframing tool that helps in designing prototypes, wireframes, and mockups through real-time collaboration.
The platform offers so much to get started with thanks to its ready-made libraries for material design, iOS, and Windows. A handy user interface makes it easy to put these components together.
The tool provides its users with a great way to map out their projects visually by creating links to join screens, forming a diagram of how everything fits together. It puts everything you need for a great wireframe right at your fingertips.
Pricing:
- Free version and free trial available
- Solo – $8,25 monthly
- Pro – $19 monthly
- Team – $41 monthly
| Pros | Cons |
|
|
Video tutorial:
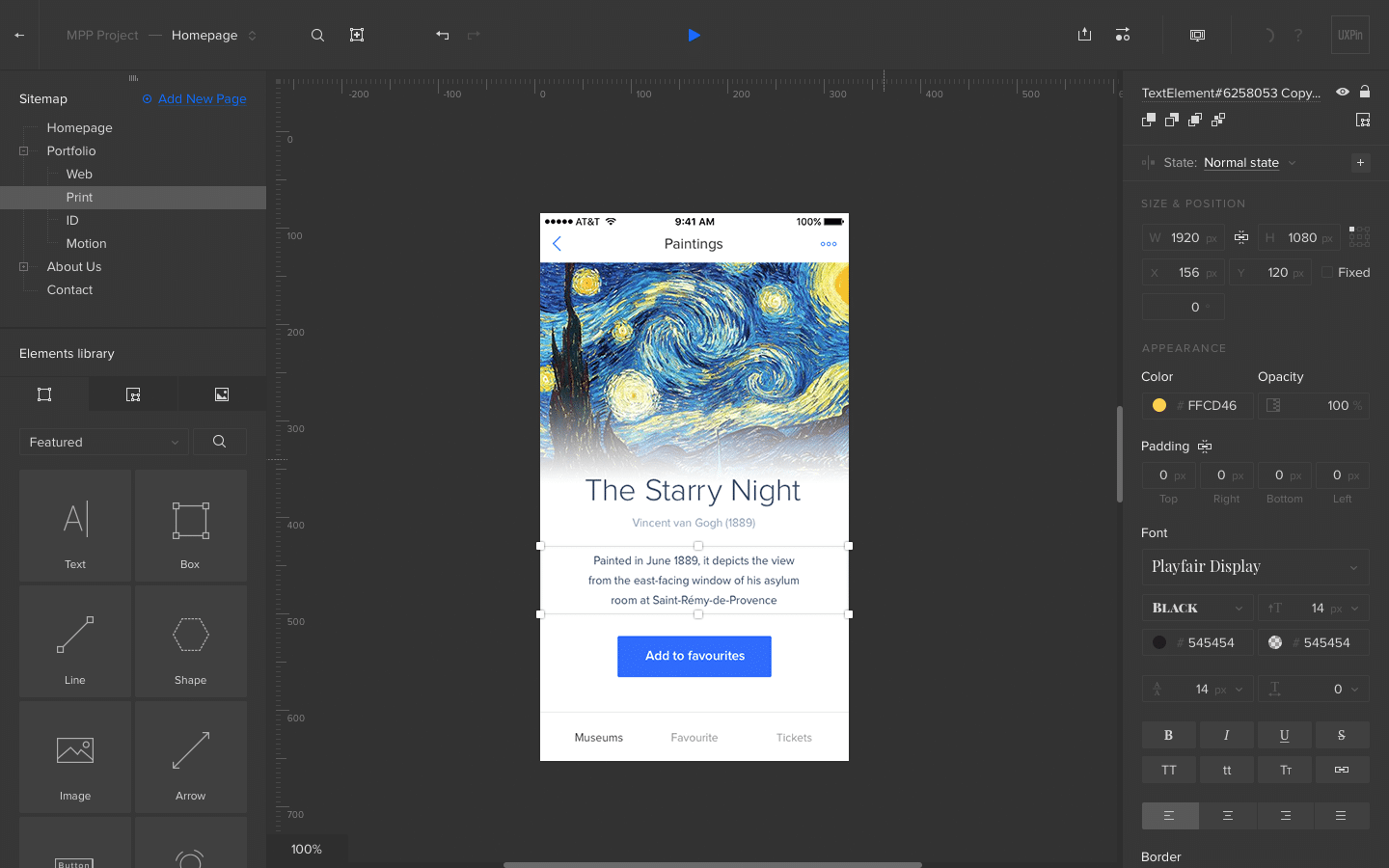
9. UXPin – Best for generating smaller designs
High fidelity prototypes for UI and UX designers
Another reliable design platform that offers mockups building, prototyping, UX docs creation, and collaboration.
UXPin allows creating wireframes at top speed by dragging and dropping custom elements. The platform offers regularly updated libraries for iOS and Android, and your wireframes can be quickly converted to high-fidelity mockups. Then you can build interactive and animated prototypes of your final product.
It is also possible to start your design in Photoshop or Sketch and import it into UXPin for prototyping.
Pricing:
- Free option and free trial available
- Basic – $19 monthly, per user
- Advanced – $29 monthly, per user
- Professional – $69 monthly, per user
| Pros | Cons |
|
|
Video tutorial:
10. Framer – Best for creating outstanding clickable prototypes with animations
Low fidelity prototypes for UX designers
Framer is a design mockup tool that allows building interactive prototypes extremely fast. With its assistance, you can create fully functional prototypes — from linking pages to creating 3D effects.
The tool has numerous resources in the Framer X Store. You get access to everything from UI kits, live maps, and media players and many more. Additionally, it allows importing graphics directly from Photoshop and Sketch.
Framer is based on the premise that with the code you can prototype anything, resulting in novel and creative designs. It runs on OS X, iOS, Android, and Windows.
Pricing:
- Free option and free trial available
- Pro – $20 monthly
| Pros | Cons |
|
|
Video tutorial:
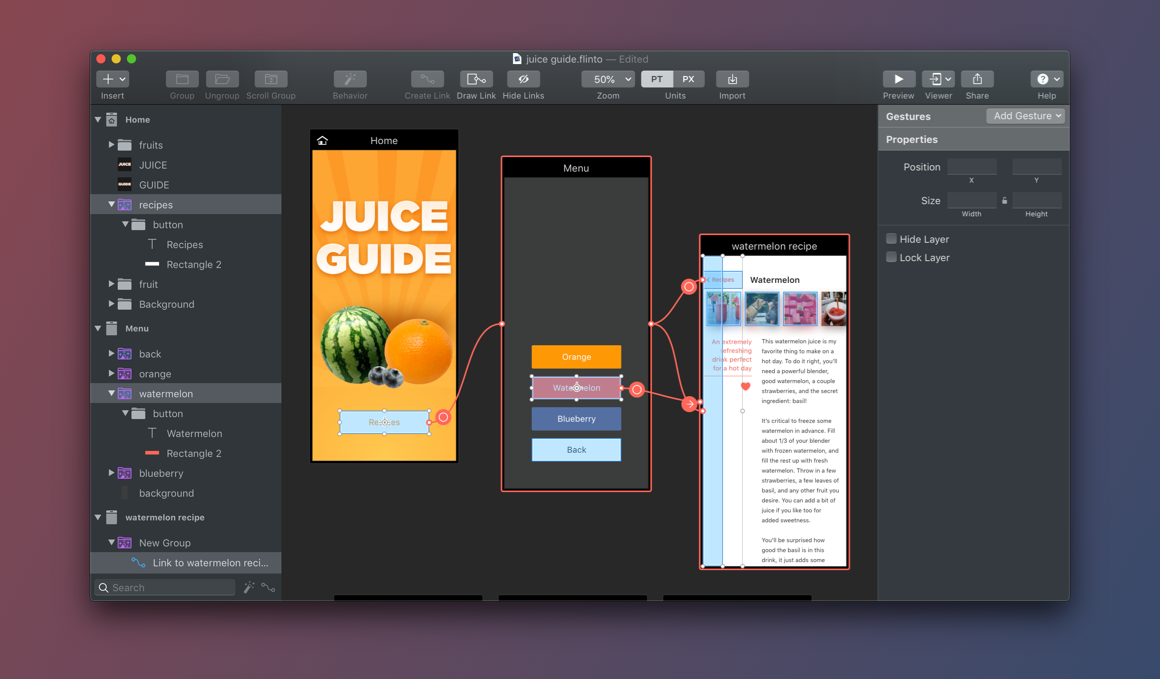
11. Flinto – Best for MacOS users striving to create high-quality animated and interactive prototypes
High fidelity prototypes for UI and UX designers
This on-premise app designing tool helps individual designers to create anything from simple tap-through prototypes to comprehensive sets with impressive interactions. There’s no programming or timelines there.
This platform takes a quantity over quality approach to prototyping. It allows you to quickly create transition-based animations and manage screen to handle a large number of app screens. You can easily trace the flow of a many-screen app with all of its transitions and interactions. Transition tags and import tools help to keep naming and animation elements consistent across all screens. Flinto is the prototyping tool designers have been waiting for.
Pricing:
- No free trial
- No free version
- Starts at $99 yearly
| Pros | Cons |
|
|
Video tutorial:
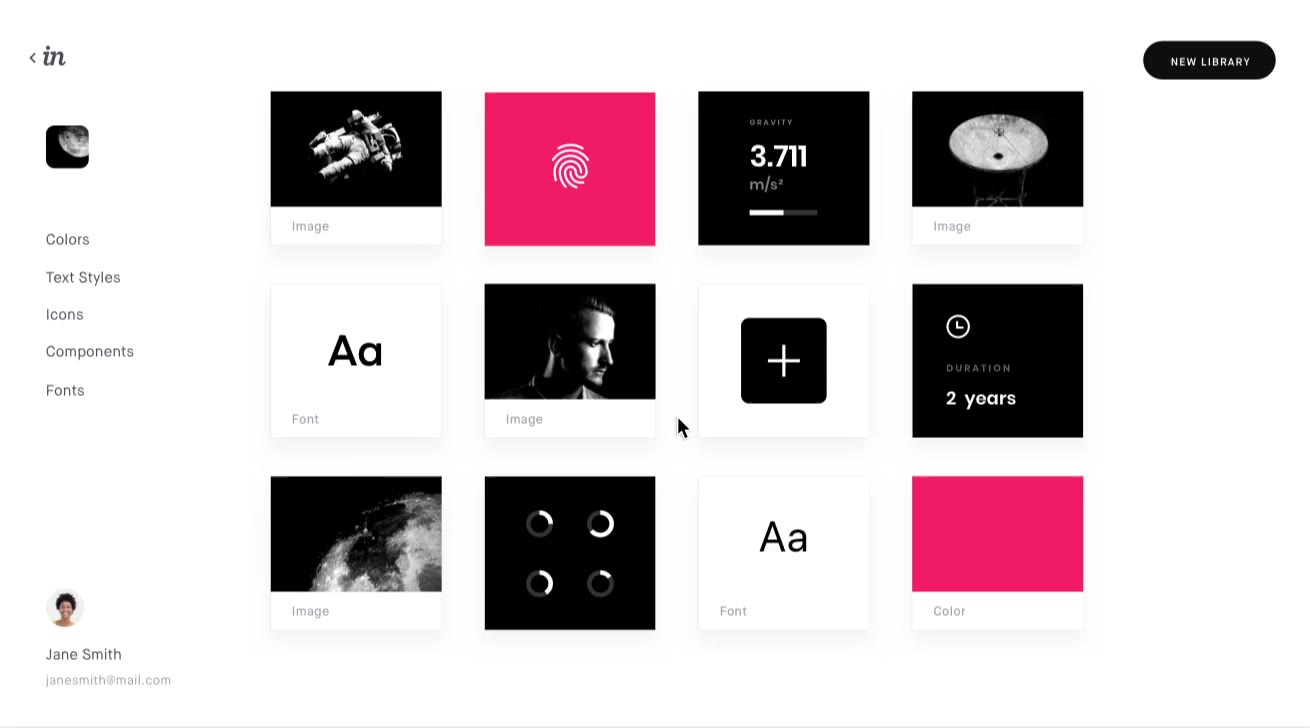
12. InVision – Best for anyone doing web and app design, from freelancers to enterprises with thousands of employees
High fidelity prototypes for UI designers
One more leading design presentation apps in the market is InVision. It allows creating high-fidelity interactive prototypes as well as presenting them as they’d look in the final product to clients and team members.
To-do lists and real-time comments in InVision’s Live Share mode make collaboration seamless. However, note, that to work with this platform, you will need to import images or extract prototypes from Photoshop or Sketch. It means that it is not a standalone tool. However, it integrates well with the industry-standard vector graphics editors.
The tool was released in 2011 and now it has a well-established reputation. Its dedication to rolling out new functionality makes it a favorite among many designers.
Pricing:
- Free version and free trial available
- Starts at $7.95 monthly, per user
| Pros | Cons |
|
|
Video tutorial:
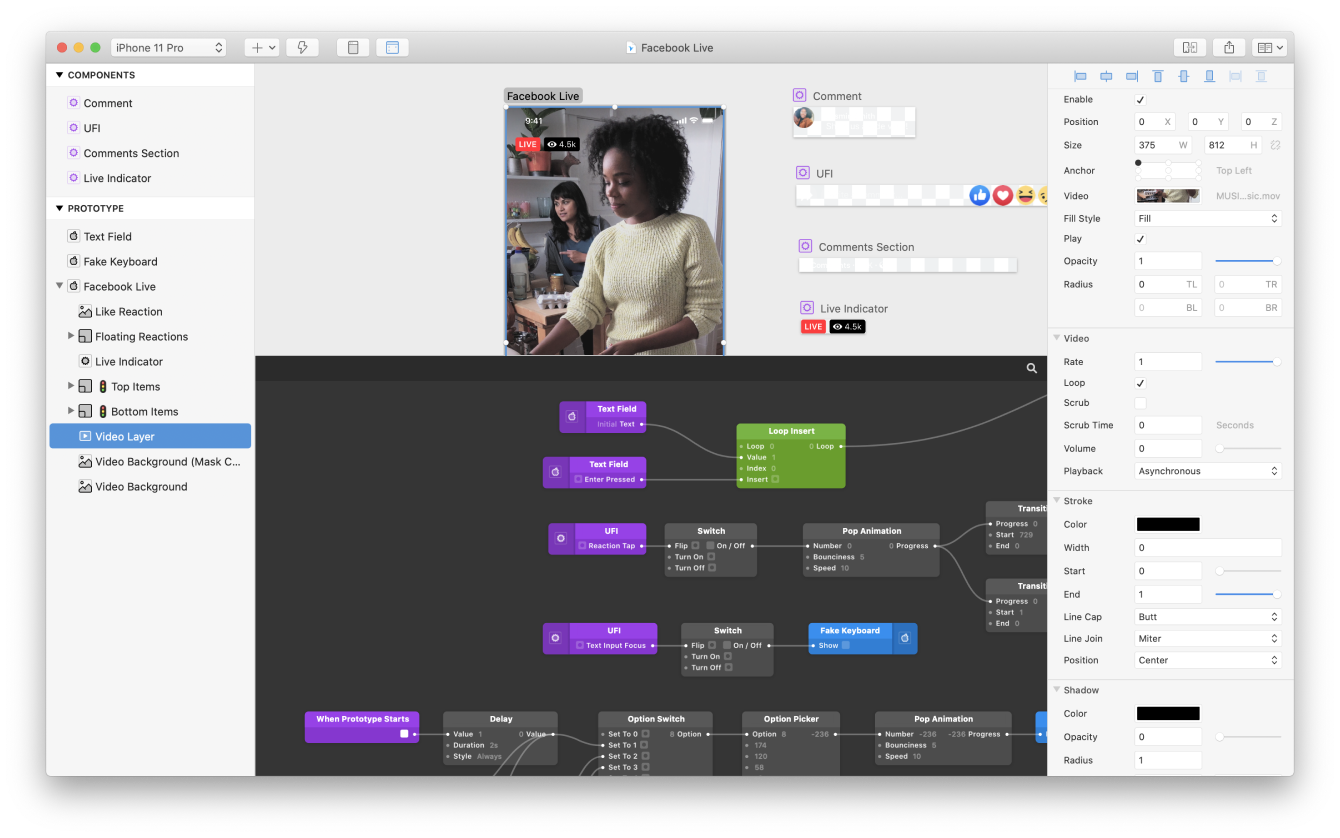
13. Origami Studio – Best for freelancers or individuals just starting out in the business
High fidelity prototypes for UX designers
The platform was created by Facebook with the aim to help teams create and design products.
Using Origami Studio, you can preview the mockup live on your mobiles in real-time using Origami Live. It allows demonstrating designs in presentations in full screen, on a number of different devices. You can import Sketch and Photoshop designs into Origami, and your project layers will be preserved, ready to be linked, animated, and transformed as needed. It is also possible to export your prototype components with just one click.
For designers who need a more advanced system, the tool offers powerful prototyping functionality for websites and mobile apps.
Pricing:
Free
| Pros | Cons |
|
|
Video tutorial:
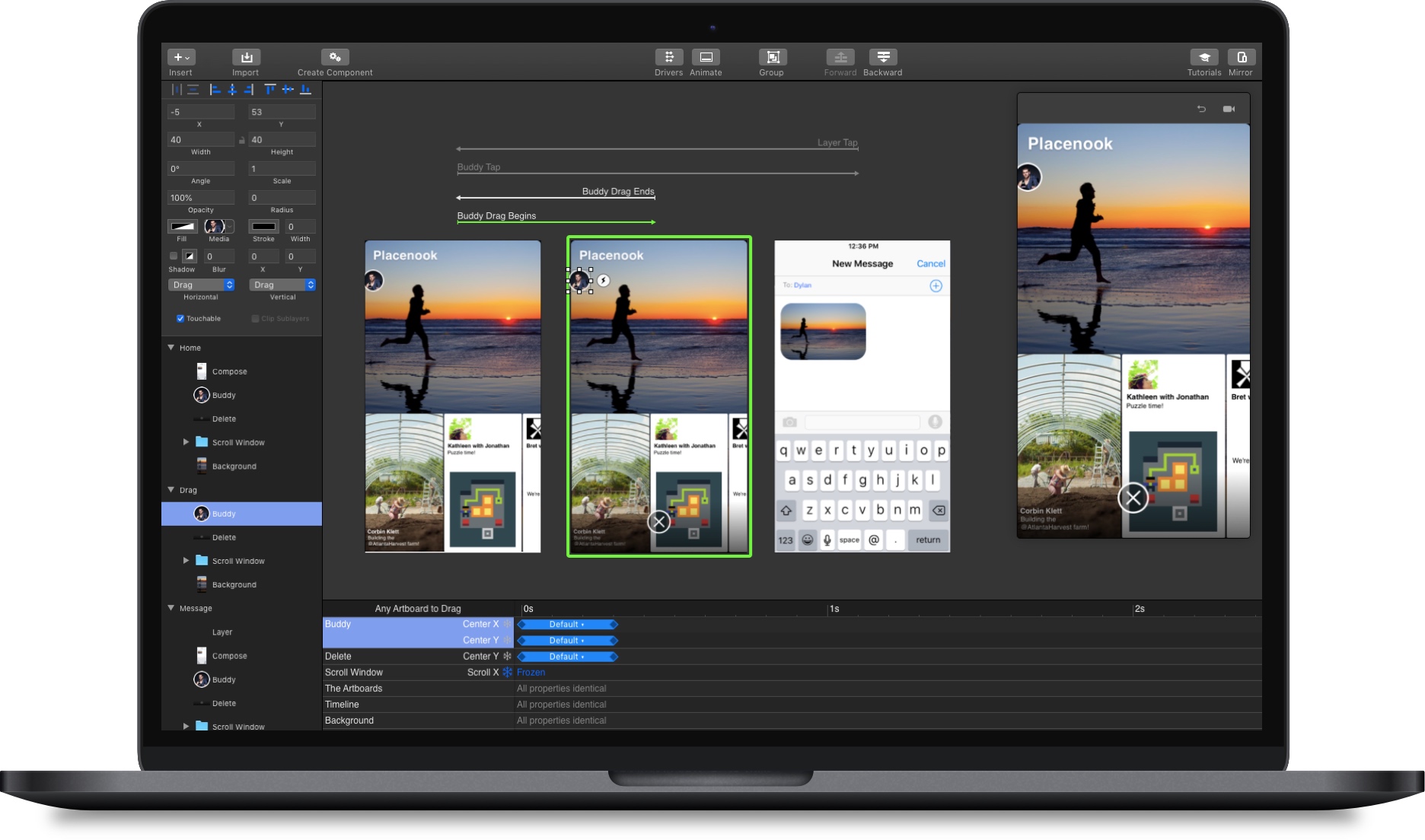
14. Principle – Best for those Mac users who don’t need to know how to code
Low fidelity prototypes for UX designers
If you want to create designs that look and feel amazing, Principle will help you, no matter you’re designing the flow of a multi-screen app, or new interactions and animations. This tool is designed for OS X and comes with an iOS app to mirror live prototypes.
Principle appears much like the UI of Sketch including other familiar aspects of alignment, artboard creation, and screen connections. Real-time previews also look similar.
It does not provide collaboration for teamwork; however, this drawback will likely be overshadowed by its offline capabilities.
Pricing:
- No free version
- No free trial
- Starts at $129 one-time fee
| Pros | Cons |
|
|
Video tutorial:
15. Adobe XD – Best for businesses of all sizes striving to design via an excellent set of features
High fidelity prototypes for UI and UX designers
If you are looking for a handy vector-based system for putting together prototypes, including tools for creating interactions, transitions, and other types of dynamic functionality, Adobe XD is really what you need.
Scaling and resizing elements is no problem as this is a vector-based tool. The tool works well alongside other Adobe family apps like Illustrator and Photoshop. You can edit Adobe images, like .psd, right in the application.
From UI design to UX design, Adobe XD covers all the tools a designer needs from conceptualization through high-resolution prototypes.
It runs on OS X, Windows, Android, and iOS.
Pricing:
- Free version available
- No free trial
- Starts at $9.99 monthly, per user
| Pros | Cons |
|
|
Video tutorial:
This list of the best website wireframes tools is surely not complete and you may find something more suitable for your business. However, we are confident that there is definitely software on our list that will suit your taste.
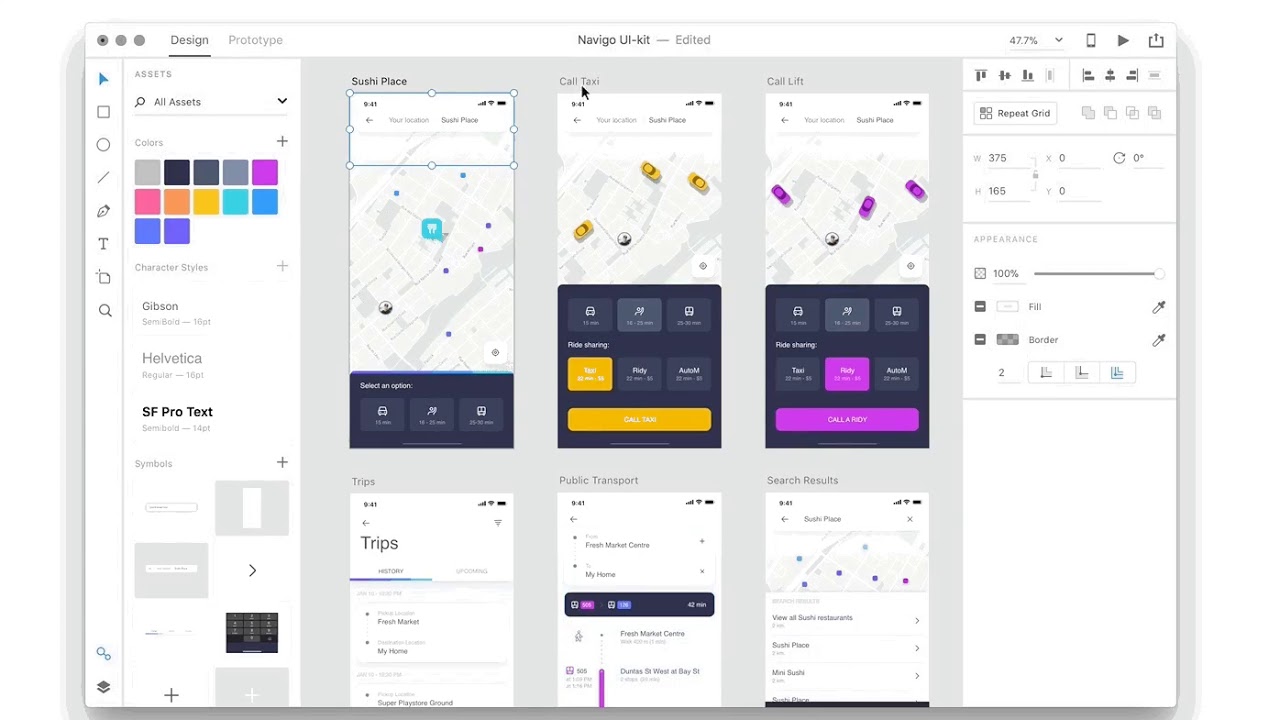
If you want to demonstrate the highest-fidelity prototypes and are comfortable with code, do not hesitate and choose Axure. In case you don’t know much about code, try Framer or UXPin. If you’re at the beginning of your design process and need something quick, then Invision or Balsamiq might be best. If you want to primarily use MacOS and create polished prototypes, choose Flinto or Origami. Sketch, Figma, and other tools from the list will also help you to spend time on designing the wireframes to perfection with a little prototyping.
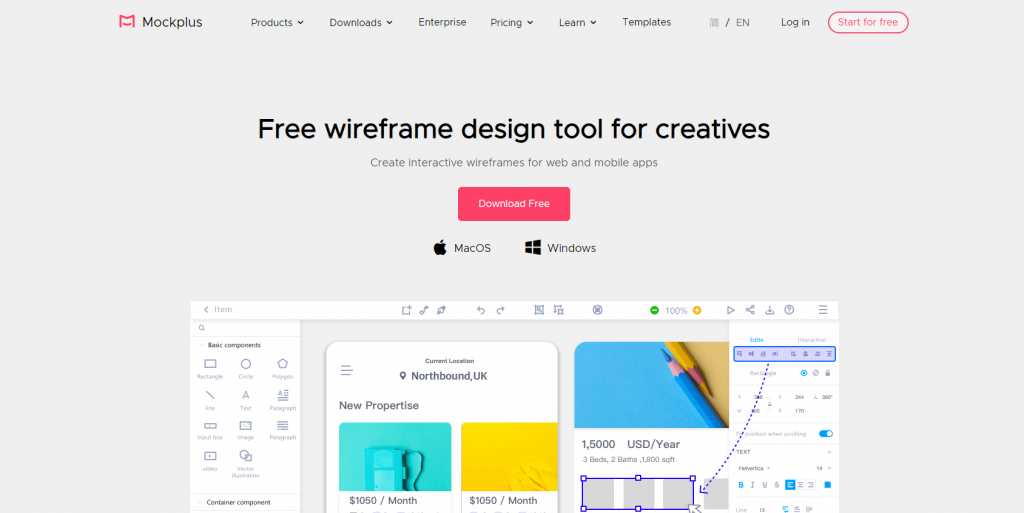
16. Mockplus – Best free online wireframing tool for Web and App design
Free wireframe design tool for creatives
Mockplus is a popular wireframe tool that helps you to make an interactive wireframe in a few minutes. With more than 200 components, 3000 SVG icons and all kinds of templates, you can easily draw a wireframe, even flowcharts and upload design drafts from other tools like PS, Figma, Axure, Sketch, Adobe XD.Therefore, Mockplus is the best alternative for these tools. Mockplus still has other powerful features:
- Designing interactions including page link, component interactions and interaction state
- Easy to preview, share, give feedback and hand off to developers
- A set of useful math components and features(for example,rectangle, chart, pen and pencil tool)
- Easy to design with others even on the same page
- Easy to draw pop-ups and carousels with the unique main artboard + sub-artboard
Nowadays, Mockplus users are all over the world now, including more than one million product managers and designers, 50 well-known companies and 300 universities. It is committed to becoming a faster and simpler UX collaborative design platform in the future.
Pricing:
- Basic plan is free with up to 10 projects.
- Pro version is $5.95/month annually.
- Ultimate version is $12.95/month annually.
| Pros | Cons |
|
|
Video tutorial:
Summary of the Best Prototyping Tools
| Software | Free trial | Free version | Pricing |
| Axure | yes | no | Starts at $25 |
| Sketch | yes | no | Starts at $9 |
| Balsamiq | yes | yes | Starts at $9 |
| Figma | no | yes | Starts at $12 |
| Justinmind | yes | yes | Starts at $19 |
| Marvel | no | yes | Starts at $12 |
| Proto | yes | yes | Starts at $24 |
| Fluid UI | yes | yes | Starts at $8,25 |
| Uxpin | yes | yes | Starts at $19 |
| Framer | yes | yes | Starts at $20 |
| Flinto | no | no | Starts at $99 |
| InVision | yes | yes | Starts at $7,95 |
| Origami | yes | yes | Free |
| Principal | no | no | Starts at $129 |
| Adobe XD | no | yes | Starts at $9,99 |
Still have any doubts? Perhaps, the following common comparison criteria will help you to make the right choice:
What Are the Wireframe App Comparison Criteria?
Looking for the best prototyping tools, you should consider particular qualities to understand what makes certain wireframe apps stand out from the rest. Here is a quick breakdown of the possible evaluation process:
UI
How well-designed is a wireframe tool? What its user experience like? Does it provide intuitive navigation?
Usability
Is this tool easy to learn? Does it offer clear and handy tutorials? Does it support Android and MacOS, or have a mobile app? Does it offer high-quality tech support?
Functionality
What essential website and app design software features does the tool provide? How powerful are they?
(Here you should pay special attention to such features as drag and drop, feedback and collaboration, interactive elements, fidelity levels, presentation functionality, revision history, etc.)
Integrations
Can the tool connect with other software solutions? Are there any pre-built integrations or add-ons?
Value for $
How appropriate is the price for the features and capabilities of the tool? Is this pricing clear and transparent?

Wireframe Designing Tools FAQ
There are some frequently asked questions that we cannot pass by. Actually, if you have a question that isn’t addressed here, do not hesitate to leave your comment below.
What is wireframe UX?
This is the building block of software design that visually plots where various data blocks will appear on your screen. At this point, it does not include design or branding. It is aimed to convey a basic arrangement of elements.
What is a wireframing tool?
A wireframing tool is a tool that is designed to help you mock up a wireframe layout as easily and faster as possible. With the help of many web wireframing software solutions, you can drag and drop placeholder elements for images, text, banners, and logos – all to help you get the first draft.
What tools do UX designers apply?
UX designers typically use prototyping software, wireframing tools, graphic design platforms, information architecture planning software, tools for research and testing, bug tracking solutions, and more. Many tools handle two or more of these needs.
Conclusion
Hopefully, now you have no doubts that prototyping leads to a better design process. Nowadays, prototyping is indispensable for large-scale projects with many moving parts. It lets you gather feedback, test usability, and tweak a design along the way.
We also hope the roundup provided you with a set of the most reliable UX/UI prototyping tools on the market in 2021, from simple wireframing solutions to comprehensive prototyping suites.
The best prototyping tool is the one that serves the specific requirements of your project. Are you ready to make your choice?
*the pictures used are from pexels.com and unsplash.com (Lum3n, A. Piacquadio, K. Grabowska)