What is Ionic? It is a software development kit for devising hybrid mobile apps created by Drifty Co. in 2013.
- There are over 32 thousand apps developed with this framework.
- The total number of downloads exceeded 2 billion in 2021.
- At the beginning of 2021, the Ionic repository has 42.8 thousand stars.
- Ionic has raised a total of $ 24.3M in funding over 6 rounds.
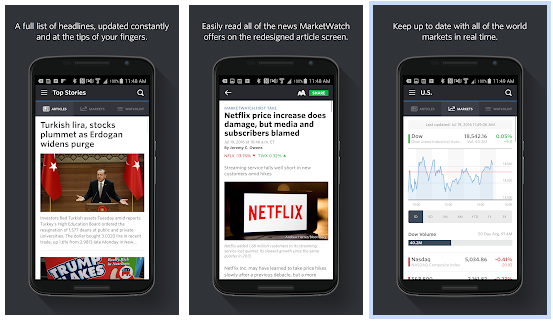
- Particularly, apps for MarketWatch, National Museum of African American History and Culture and Nationwide have been devised on the Ionic platform.

Contents
How does Ionic Framework work?
Briefly
Ionic presents a set of CSS and JS components based on AngularJS, SASS, Apache Cordova. Imagine a UI framework that handles all the look and feel of the interface that should be appealing to your app. It is a kind of Bootstrap for Native, but with support for hordes of universal mobile components, with attractive animations and beautiful designs.
At large
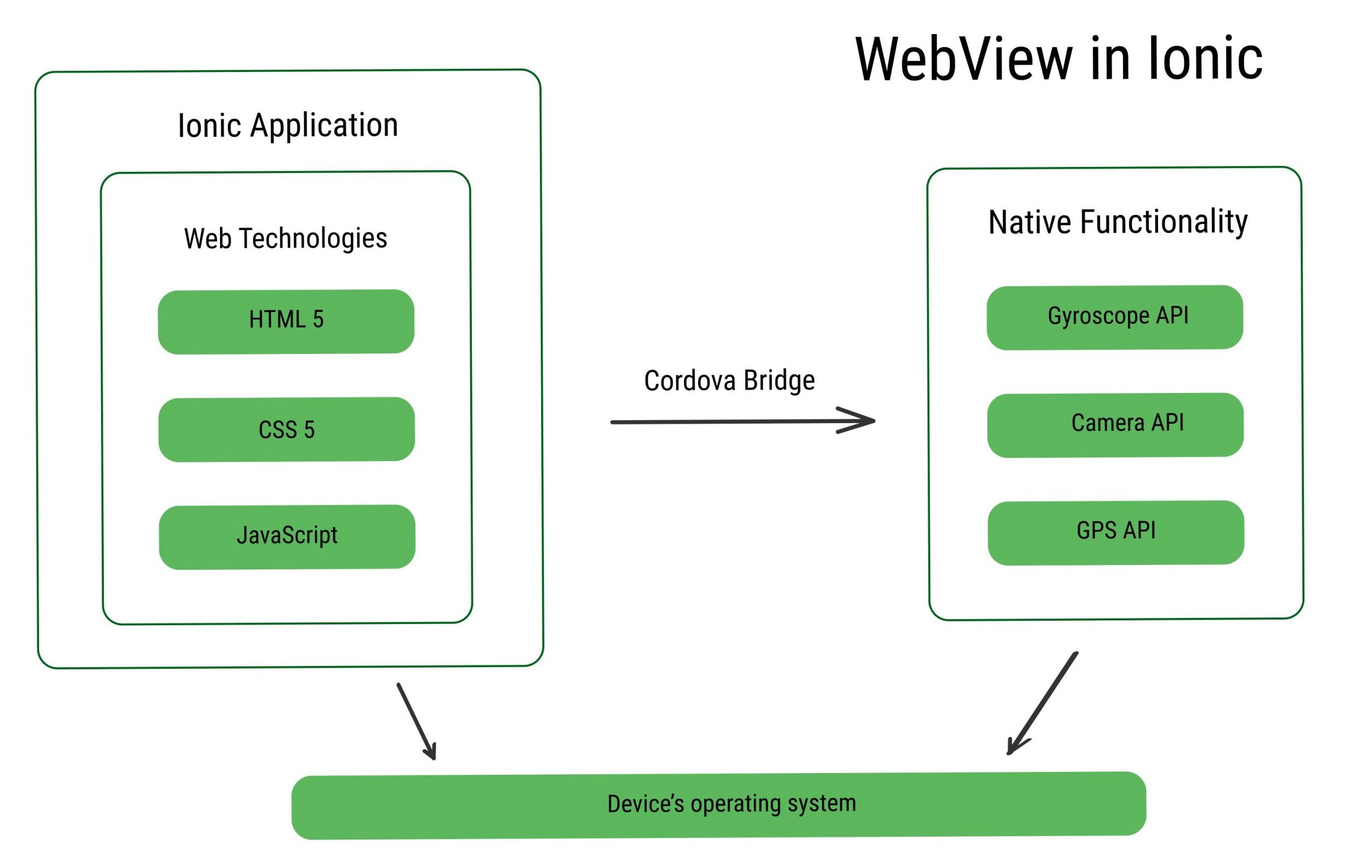
Apps design is available on Ionic with help of HTML, CSS, JavaScript and Angular. A single code base facilitates the creation of web pages displayed in a WebView. WebView is a kind of mini-browser that allows a user to embed web pages into apps.
The framework is based on Apache Cordova and Angular. Angular is a platform for dynamic web page creation and progressive web apps or PWA for short. The access to the hardware is limited as long as the WebView is active. Apache Cordova is a tool that assists in providing the access to the camera or horoscope through its own APIs. These plugins are also known as Cordova Bridge.

For the app to perform all the fundamental functions, use Ionic Native. There are 2 versions at disposal: the free Community Edition and the paid Enterprise Edition.
After the launch of version 4, Ionic got support for React and Vue.js. This tech kit expands Ionic framework potential. Web components are another revolutionary implementation, that allows you to create reusable components in web documents and web apps. There are over 100 web components in the Ionic kit. To develop this direction, the Ionic team launched Stencil, an extensive web element library and a tool for creating new ones.
Advantages of Ionic
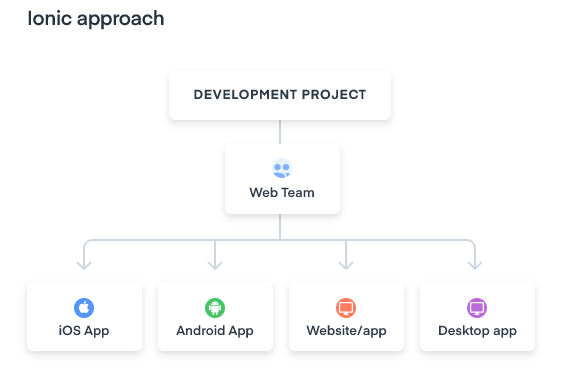
- Write once, run anywhere concept in action. This means a programmer can develop code on one system and can expect it to run on any other system without any adjustment.

- Favored toolkit. All technologies used are widely used and popular on the market.
- Strong community helps beginners to quickly understand difficult points and is a real treasure trove for developers.
- Various compatible plugins and integration options assist in adding new features and development acceleration.
- A rich library of UI components and swift prototyping are two time-saving factors.
- Development costs are significantly lower related to native iOS and Android apps.
- Fast development and handy testing. At the development stage, the project runs in a browser and you can check how it works.
Disadvantages of Ionic
- Average performance. Do not choose this framework for devising large apps. To display graphics through a browser, Ionic goes through in stages. The more we put in between them, the longer the load times will be.
- Animation, scrolling, and network operations are inferior in quality to conventional apps. However, there are JavaScript libraries (such as tweenMAX) that can overcome this disadvantage.
- Testing. You cannot test the built-in device functions (for example, camera, vibration, blinking) that are in the Ionic documentation, because these functions simply cannot be performed in the browser.
- App size. HTML, CSS and JavaScript code, plugins and dependencies make the application heavier. With each update, this problem becomes less significant.
Comparison with other cross-platform tools
Different frameworks are used to accomplish different tasks. In some projects, the result will look the same whichever tool you choose. In this case, the difference is hidden in the resources spent: material, intellectual and temporary. In the table below you can find a comparison of 4 popular tools: Ionic, React Native, Xamarin and Flutter.
| Ionic | React Native | Xamarin | Flutter | |
| Language | JavaScript, HTML, CSS + Angular, React, Vue | JavaScript + React | C# + .Net | Dart |
| Apps | cross-platform hybrid | cross-platform | cross-platform | cross-platform |
| Release | 2013 | 2015 | 2011 | 2017 |
| Who develops | Drifty Co. | Facebook + community | Microsoft | Google + community |
| Community | big | very big | big | small community, but actively developing |
| Platforms | Android, iOS, Web | Android, iOS, UWP | Android, iOS, UWP | Android, iOS, Google Fuchsia, Web, Desktop |
| Open-source | yes + paid packages | yes | yes + paid packages | yes |
| Front-end tools | HTML, CSS + widgets | Components Native + Declarative UI | Xamarin.iOS/Android or Xamarin.Forms | in-build widgets |
| Performance | average due to web technologies | high, close to native | iOS/Android: high, close to native
Forms: average |
very high |
Thus feel free to make use of Ionic framework if …
- You are like a duck to water in terms of front-end technologies, Angular and JavaScript and Angular libraries.
- You know how to solve the optimization issue.
- You are going to create an MVP promptly.
- You are not developing a mobile game or a similar app that needs heavy use of phone hardware.
Helpful sources to start
A tip: Before you start building your first Ionic app, make sure you possess profound knowledge concerning JavaScript and Angular.
- Beginner’s Series to JavaScript – Microsoft course on JS basics
- Learn Angular in this free 33-part course by Angular-expert Dan Wahlin
After that, look at the materials that the developer company offers:
- Ionic Book
- General overview
- Official migration guide
- Stencil library
- Cordova plugins depository
- Capacitor plugins depository
- Integrations page
Want to know more about Ionic 2? Reach out Awesome Ionic.
Final thoughts
Ionic is agued to a unique technology that makes a release-ready app much faster in comparison to traditional development. The crucial benefit of this approach is the opportunity to substitute Java / Swift / Objective-C to standard front-end such as HTML, CSS, JavaScript / TypeScript, and Angular. There is a slight downside to efficiency – the native app may be more responsive on older devices, but on any modern smartphone the difference will be negligible.





