In the world of IT practitioners, PWA is one of the most spoken terms. If you are creating for the web, PWA is what you definitely need, because it has indeed realized the dream of installing web apps on mobile.
Every day billions of people use smartphones that help to increases their quality of life; that’s why the optimization of user knowledge on the mobile looks essential.
Will PWA kill native apps in the future? Does it have enough potential to create a shift in the way the web works? Let’s have a look at some facts regarding Progressive Web Apps to find the answers.
Article’s Summary:
Theoretical Part
- What is PWA?
- PWA statistics and references
- PWA vs. web apps
- PWA vs. native apps
- 5 Outstanding Characteristics of Progressive Web Apps
- Technical components of PWA
- Progressive Web Apps on iOS 13
- Main PWA limitations in 2019
Practical Part (PWA 101)
- PWA examples
- Useful tutorials
- Best books about PWAs
- Related courses
- Other valuable sources and links
Contents
What is PWA?
PWA means a Progressive Web App. This is a web app with powerful modern capabilities that is aimed to provide users with an app-like experience. Such an app meets specific requirements and deployed to servers. It is indexed by search engines and accessible through URLs.
Google first described PWA in 2015. According to Pete LePage, Google Developer Advocate, the “progressive” part of the term can be explained as when users progressively build a relationship with the app; it becomes more powerful over time.
However, any Progressive Web App is still a website. This is modern web technology what makes it look like an app. It means that consumers open PWAs via their browsers with the URL just like they do with any website. However, after they get to the Progressive Web App, they get the experience of using an app right on their browser. No need to download and install. Easy and cozy.
PWA is not limited to mobile. You can also run such apps on the desktop.
Actually, you even can not completely realize how often you visited PWAs before. Today, in the era of the digital workplace, they look especially relevant.
Does it sound unbelievable? Remember about browsing your Instagram profile or Tinder on your laptop. These trivial examples are the most successful PWA solutions on the web.
Relevant PWA Statistics and Actual References
If you want to explore the figures regarding the cost savings and better performance that Progressive Web Apps bring, check the PWA Stats website.
Here’re some vivid examples:
- The new PWA has helped Pinterest to rebuild its website and increase engagement by 60%. The popular visual social network has also got a 44% increase in user-generated ad revenue, and time spent on the site has increased by 40%.
- About 0.8 seconds are needed for the Forbes Progressive Web App’s homepage to load completely.
- With the new PWA, Tinder cut load times from 11,91 seconds to 4,69 seconds. Actually, the PWA is 90% smaller than Tinder’s native Android application.
- According to Google, PWA installation banners convert 5-6 times more often than the native ones.
- An 80% improvement in load time after the Weather Channel introduced shipping PWAs in 62 languages across 178 countries.
- The PWA implemented by Uber was designed to be fast even on 2G. The main app is only 50k zipped and takes less than 3 seconds to load on 2G networks.
How does a PWA outperform web apps?
Progressive Web Apps extend standard web apps and add some useful functionality:
- PWAs can be accessed offline or even when network connectivity is poor.
- PWAs can engage with the user via push notifications.
- PWA solutions can occupy the full screen and can also be installed on the home screen (unlike a normal web page).
- New info can be synced even if the app is closed.
How does a PWA outperform native apps?
According to ComScore, the average mobile user downloads zero apps in a given month. In fact, its about 48% that download an app.

Here’re the PWA key advantages over the native apps:
- Instant Installation. There is no need to download the app from the Store and wait until it is fully loaded in order to proceed with the registration.
- No App Store fees and sales taxes. Apple charges $99 a year, Google charges a one-time $25 fee. On average, stores take up 30% of your pre-tax app revenue.
- SEO-friendly and accessible. PWAs can be discovered through any search engine.
- Responsiveness. Developing and supporting a native app is expensive. PWAs have a single code base for all browsers and platforms.
5 outstanding characteristics of Progressive Web Apps
Some special characteristics of Progressive Web Apps make them particularly beneficial for businesses. They include:
Reliability
According to statistics provided by Google, 53% of users leave the website if the page loads longer than 3 seconds. PWAs are so successful because they can immediately open even if the network is low-speed or unavailable.
Speed
PWA solutions allow quick responding to user interactions with smooth animations. There is no unnecessary scrolling.
Responsiveness
Progressive web apps suit different screen sizes and devices.
Easy setup
It’s a good idea to let users access the PWA in one click. Place them on the home screen along with other native apps.
Great user experience
Progressive Web Apps keep users engaged. There are excellent features in PWAs that enhance user engagement, for example, a full-screen view, push notifications, home screen icons, and offline performance.
Offline availability
If you are just starting to work with such apps, you are probably interested in the question about how exactly web apps can be opened without Internet access.
As you know, native applications can open offline. When you download and install them, critical resources and some data are stored in the device. The same things happen in a PWA.
Progressive Web Apps store images, HTML, and CSS files in the browser cache, and developers can control the network calls.

What are the benefits of building a Progressive Web App?
- It delights users and can run via the home screen.
- It works reliably regardless of the network conditions.
- It increases engagement.
- It accelerates conversions.
Technical components of a PWA
Progressive Web Apps comprise some essential technical components that transform the regular performance of web applications. These components are needed to develop a successful PWA:
- Service Worker
- Web App Manifest
- Running under HTTPS
1. Service Worker
This is not a human worker, as you may think. Service Worker is the technology behind a Progressive Web App that supports its offline capability, resource-caching, and push notifications.
Service Workers are at the core of PWA techniques. They provide a programmatic way to cache app resources.
This programmatic API provides a much more flexible experience than other options, allowing developers to decide how to handle caching and have control over the behavior of the app and how it should respond in various scenarios.
2. Web App Manifest
The app manifest file is aimed to describe the resources required for your app. This includes icons, your app’s displayed name, background color, or theme. If you link to the manifest file in your index.html, browsers will detect it, and the resources will be loaded.
3. HTTPS
Service Workers can intercept network requests and modify responses. They realize all actions on the customer side, so Progressive Web App requires secure protocol HTTPS.
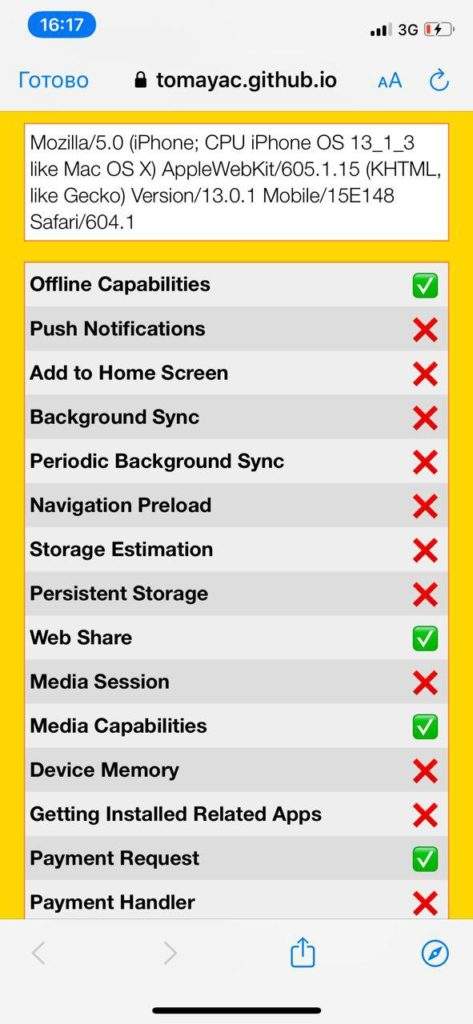
Progressive Web Apps on iOS 13
Good news, you can easily install apps on iOS without the App Store approval. In iOS 11.3, Apple has added support for the basic set of new technologies behind the idea of Progressive Web Apps.
PWAs’ abilities on iOS
Using the web platform on iOS, you can access:
- Camera
- Apple Pay
- Sensors
- Audio output
- Speech Synthesis, using connected headsets
- WebAssembly, and more.
PWAs’ limitations in comparison with the native iOS app
- The ability to store files up to 50 Mb offline
- No access to private info and native social apps
- No access to some features (Bluetooth, Beacons, Touch ID, serial, Face ID, altimeter sensor, and battery info)
- No access to execute code while in the background
- No access to In-App Payments and other Apple-based services
- No access to work Side or Split Views and hence no sharing of the screen with other apps on iPad (a PWA will always take the whole screen)
- No Push Notifications and icon badge
- No Siri integration
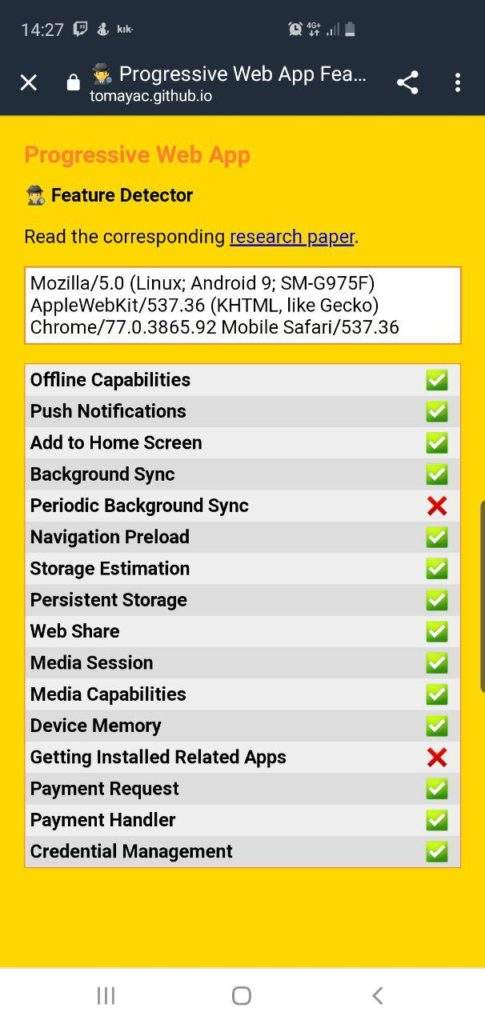
PWAs’ abilities on Android that are unavailable on iOS
- Files are kept even if you don’t use the app, though they can be deleted under storage pressure
- Ability to store more than 50 Mb
- Bluetooth access for BLE devices
- Speech Recognition
- Web Share for accessing native share dialog
- Background Sync and Web Push Notifications
- Web App Banner to invite the user to install the app
- Ability to customize the splash screen and the orientations you want, and more.
PWAs’ abilities on iOS that are unavailable on Android
- The iOS users may change the name of the icon before installing it
- The iOS users can tweak the app in a configuration profile, and corporate users can receive PWAs shortcuts from the company.
PWAs’ main limitations in 2019
- No Web Push Notification support for iOS
- No ability to offer the “Add to Home Screen” option in iOS (while it is available in Android)
- Progressive Web Apps do not have support for any hardware that is not supported by HTML5.
- Cross-browser support. Such giant browsers as Chrome and Opera support PWA, while Edge, IE, and Safari do not yet or not fully.
- Limited legitimacy. PWA lack in giving a sense of legitimacy and confidence because there is no central download store for them.
- Cross-app login support. Native apps can interact with other applications and authenticate logins (Google, Twitter, or Facebook). PWA, as a web page, can’t communicate with other apps installed.
For more information about PWAs’ capabilities and limitations on different platforms, check this article about Progressive Web Apps.
 PWA 101
PWA 101 
PWA examples to consider
You may find outstanding success stories of companies that have implemented PWA. Google posts on a special page, where you can read the details about how PWA helped businesses to solve problems to handle slow network and how they optimized the user experience and SEO performance. For more outstanding examples, dive in here:
Top tutorials about PWA
To complement the dry theory with practical tips, below, we offer a set of helpful guides to PWA development.
1. Your First Progressive Web App
This full-fledged tutorial will help you understand what makes a web application a progressive one, and also learn how to quickly and reliably implement a PWA. You will understand:
- how to create and add the Web Application Manifest;
- how to provide a simple offline experience;
- how to provide a complete offline experience;
- how to make the application available for installation.
2. Build your first progressive web app with React
This insightful tutorial will teach you how to build a simple PWA using React—giving you a boilerplate from which to construct more complex applications. Here you will find detailed step-by-step instructions and sample code.
3. Build Your First Progressive Web Application with Angular and Spring Boot
This article demonstrates how to develop a Progressive Web App with Spring Boot backend and an Angular frontend.
4. iPhone 11, iPadOS, and iOS 13 for PWAs and web development
The post describes the latest trends and nuances associated with iPhone 11, iPadOS, and iOS 13.
5. What’s new in iOS 12.2 for Progressive Web Apps
Here, you can learn about iOS 12.2 for iPhone and iPads and solving the two most annoying problems regarding PWAs: the reload effect and OAuth logins.
The best books about PWA
Google Web Foundation documentation
 Progressive Web Apps with Angular: Create Responsive, Fast and Reliable PWAs Using Angular
Progressive Web Apps with Angular: Create Responsive, Fast and Reliable PWAs Using Angular
By Majid Hajian (May 2019)
This powerful book is a new bestseller for developers with basic knowledge of HTML, JavaScript, and Angular. It teaches how to use the power of Angular to create high-performance PWAs that work offline.
You will learn how to boost the app speed, increase user engagement with the help of Push Notifications, how to implement offline storage and different caching APIs in Angular, and many more.
 Progressive Web Application Development by Example: Develop fast, reliable, and engaging user experiences for the web
Progressive Web Application Development by Example: Develop fast, reliable, and engaging user experiences for the web
By Chris Love (July 2018)
Progressive Web Application Development by Example a great book for web developers or front-end designers who want to ensure improved user experience. It was written by Chris Love, a frontend developer with 25 years of professional experience.
The book will help you to explore concepts of PWA development by enabling you to develop three projects, starting with a 2048 game.
You can explore the core principles of PWAs, study the three main PWA tech requirements, discover enhancing requirements to make PWAs transcend native apps and traditional websites, get acquainted with the Service Worker’s life cycle, define service worker caching patterns, and many more.
 Beginning Progressive Web App Development: Creating a Native App Experience on the Web
Beginning Progressive Web App Development: Creating a Native App Experience on the Web
By Dennis Sheppard (November 2017)
If you are looking for another source to know about how to achieve the instant loading time, implement Service Workers correctly, keep users engaged with web notifications, measure the performance and reach of your web apps or transform your existing web app into a progressive web app, then this book is right for you!
Reading Beginning Progressive Web App Development you’ll find the best practices to make your app work even when an end-user has a poor or no Internet connection.
 Building Progressive Web Apps: Bringing the Power of Native to the Browser 1st Edition
Building Progressive Web Apps: Bringing the Power of Native to the Browser 1st Edition
By Tal Ater (August 2017)
Tal Ater has created a really great book for jumping into PWAs. Building Progressive Web Apps will step you through the process of creating your own PWA. The author clearly explains each step that you take to help you understand and follow along with ease.
If you are looking to leverage your existing web development skills and learn how to build modern progressive web apps, this is the book for you.
By Scott Domes (October 2017)
This is another outstanding book to learn how to develop Progressive Web Apps with React and in general. The author applies a step-by-step approach, and you really don’t need to know much to get started. And if you follow the book to the end, you will have a strong foundation to build web apps for the future.
Scott Domes breaks down each technical facet behind PWAs in a clear and concise manner. You’ll learn how to set up the backend database and authentication solution to communicate with Firebase and how to work with React Router and many-many more interesting topics related.
Related online courses
These courses can teach you all you need to know to build Progressive Web Apps from scratch or upgrade your existing web apps to PWAs.
- Progressive Web Apps (PWA) – The Complete Guide (rating 4,6)
- Progressive Web Apps – The Concise PWA Masterclass (rating 4,5)
- Learn to build Progressive Web Apps using JavaScript (rating 4,4)
- Progressive Web Apps (PWA) – From Beginner to Expert (rating 3,6)
- Progressive Web Apps Training (no rating)
- Intro to Progressive Web Apps by Google (no rating)
- Angular Progressive Web Apps (PWA) Course (no rating)
More useful sources on PWA
- Google’s Progressive Web Apps homepage
- Step-by-step code lab
- Instructor-led PWA training
- PWA feature detector (the tool to learn what PWA features your browser supports)


- Favicon Generator
- PWA builder (the tool to generate a Manifest.json file and icons for your PWA)
Conclusion
Nowadays, many market leaders, such as giants Shopify, Magento, WooCommerce, have become compatible with PWA.
Progressive Web Apps can really help your website react faster. They have great potential and a bright future. Providing advanced speed, feature capability, and layout flexibility, PWA is destined to replace the desktop and mobile versions of websites.
Feel free to comment if you have questions or suggestions.






