We gathered a list of useful resources for designers and interface developers. Let’s take a deeper look at what can make your work more efficient.
Contents
1. UI Patterns
UI Patterns collection contains a great number of user interface mock-ups, best solutions for design and everything connected with it — it’s made so you could get lots of new ideas.

2. UX Magazine
UX Magazine is a free service for supporting and enhancing designer experience. Its content and comments of the market best players make this web site the best option to understand how good interfaces are created.

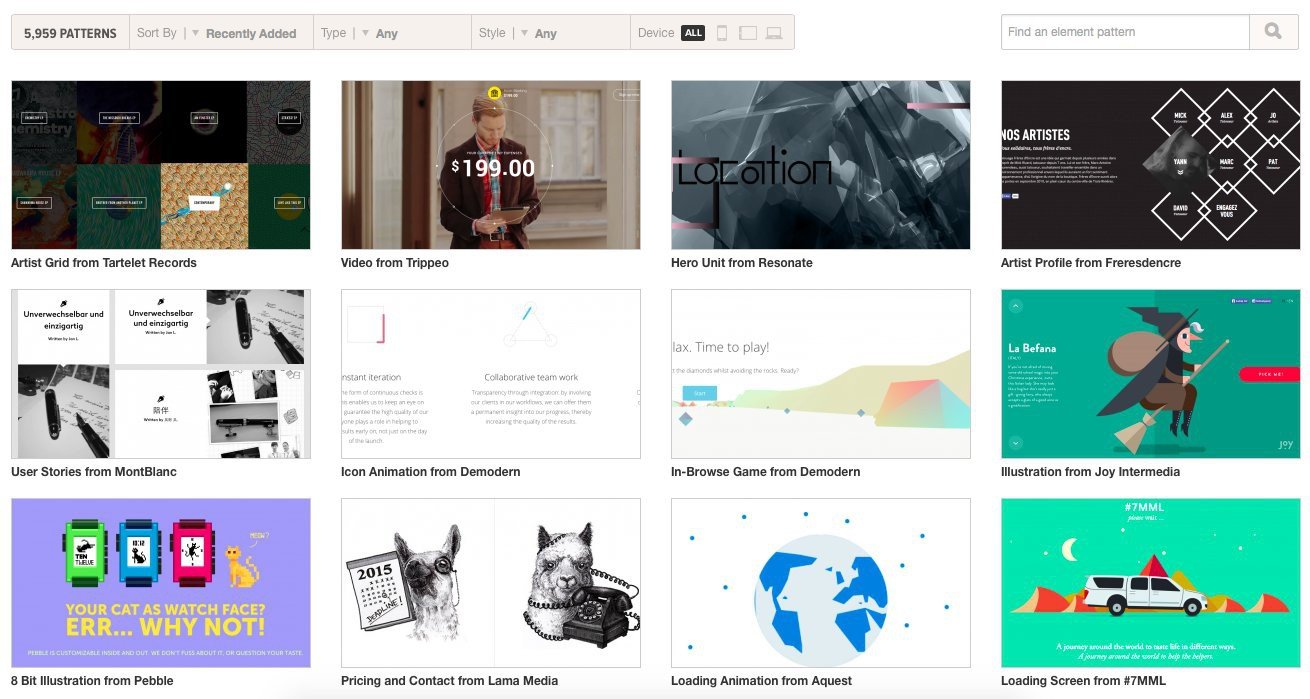
3. Pattern Tap
Pattern Tap is created to explain interface developers what and how works in the internet. The resource contains examples of the most successful design solutions and tells about user behavior on web sites.

4. Boxes and Arrows
Boxes and Arrows is filled by a team of professional interface developers and gives a possibility to get acquainted with the best practical solutions and innovations in design sphere.

5. Nielsen Norman Group
Interface design today is not just an action succession and pointless web site roaming. Put aside your guesses and rely on Nielsen Norman Group reports which will tell you how nice user interfaces should look and work like.

Materials for mobile interface developers are published here now.
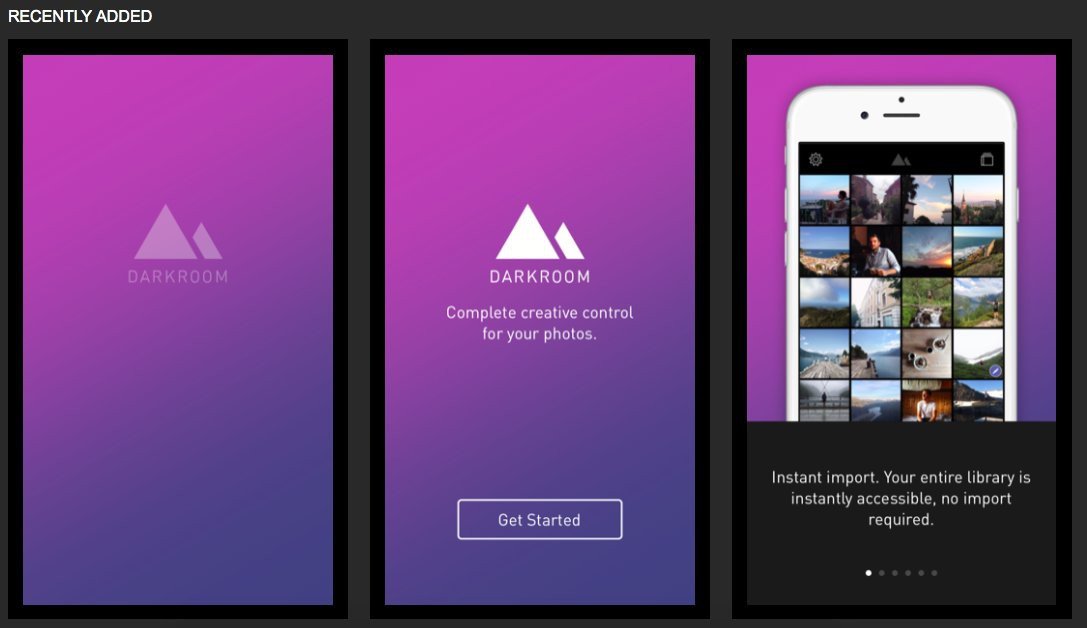
6. App.itize.us
App.itize.us will tell you about the best apps from the point of view of design which are available for download now.
There are more than 450 apps published on the web site now.

7. UX Archive
UX Archive contains an archive of apps from different developers. On its basis, you can understand what patterns are better to use while creating your own product.
The resource will show you the most popular functions according to users. Unfortunately, the web site is meant for iOS-developers only.

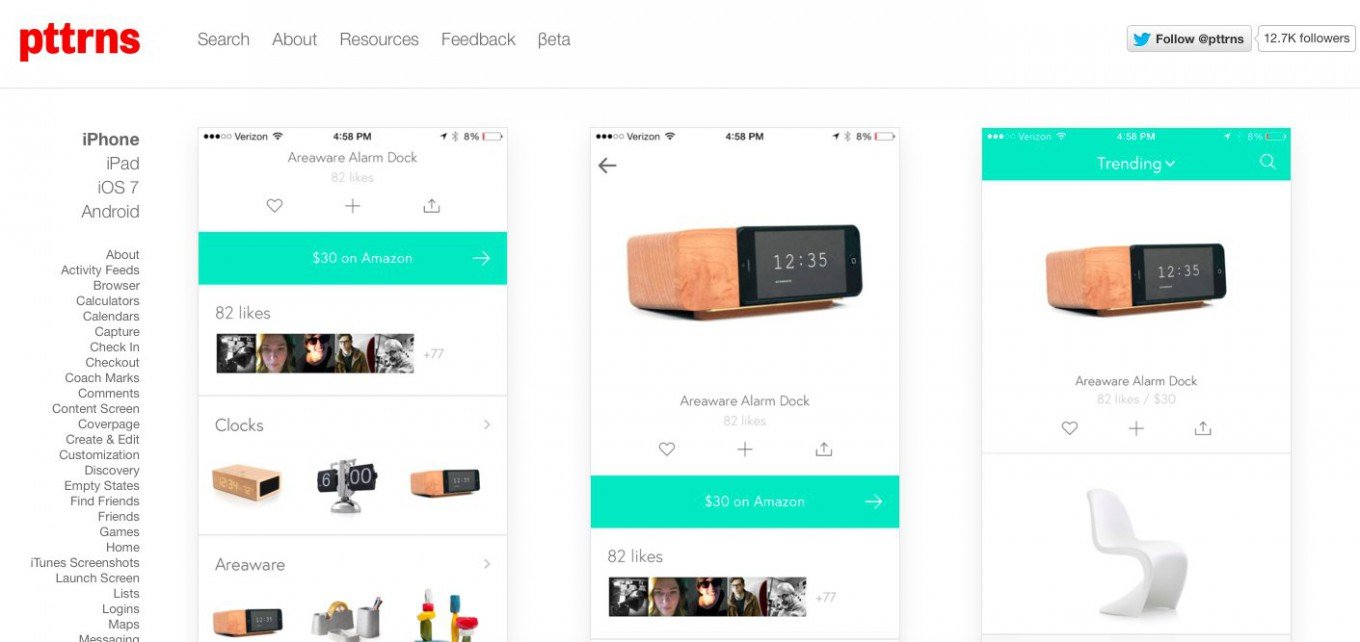
8. Pttrns
Pttrns keeps a wide archive of first-rate designer solutions. They are specially collected by a group of curators.
The web site is oriented on developers of iOS-apps and includes a set of various solutions for interfaces of popular devices.

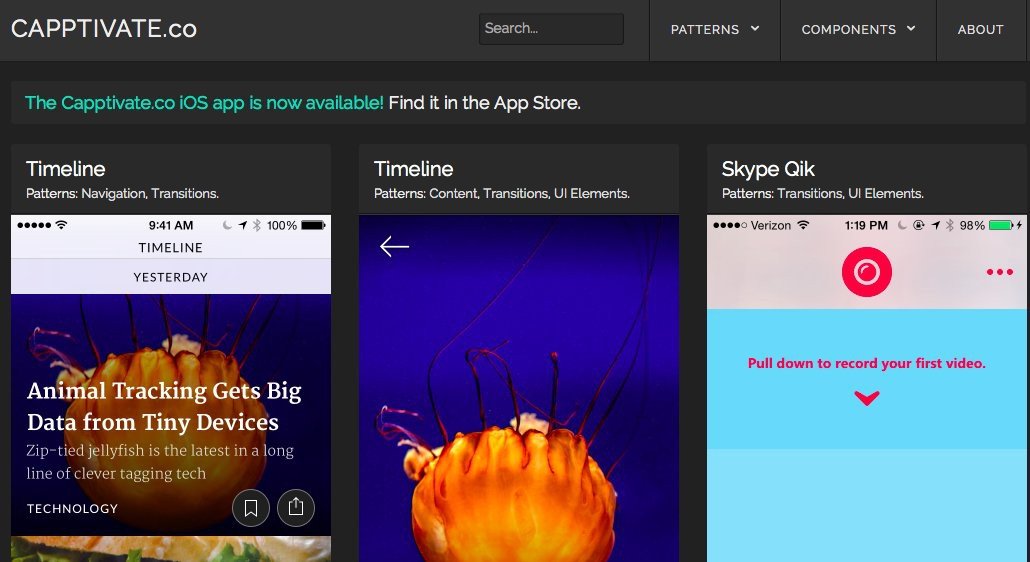
9. Capptivate.co
As apps and OS develop, “live” animation becomes the main component of an interface. Capptivate.co is a wide collection of patterns for interface animation in iOS-apps.

10. Mobile Patterns
Mobile Patterns was launched in 2011 by a former designer Mary Shelby. You’ll find a screenshot archive of different app screens for iOS and Android on the site. The resource may be useful for getting inspiration to create apps.