The success of web applications development depends on many things, but first and foremost, on the right choice of the technology stack. It is what will help the company to make a profit or suffer loss. It is especially important for small companies that can’t risk resources. Technology stack is the core of every web application.
Let’s consider what falls within this concept.
Contents
Technology stack for the web application: What does it mean?
It should be kept in mind that web application consists of two parts: client and server sides. The first one is what the user interacts with; it is front end, or a web app interface. The server side, aka back end, is never seen by the user and includes the code, databases, and servers.
Frontend tools
Front end tech stack is composed of several technologies:
- Hypertext markup language (HTML). It is responsible for how the browser displays web pages.
- Cascading Style Sheets (CSS). It is the style of the web page content.
- Bootstrap. It is a CSS framework that is used to make responsive apps.
- JavaScript. It makes web pages interactive. There are a lot of libraries (jQuery, React.js, and Zepto.js) and frameworks (Angular, Vue, Backbone, and Ember).
Backend tools
There are a lot of programming languages with different frameworks for fast and convenient coding which help to create the back end of a web application or web site. It is very important to choose an appropriate one.
Here are the most popular programming languages and frameworks:
- Ruby (Ruby on Rails)
- Python (Django, Flask, Pylons)
- PHP (Laravel)
- Java (Spring)
- Scala (Play)
Node.js, a JavaScript framework, is also used for backend programming.
Databases are needed to keep the web application data. There are relational and non-relational types of databases. The relational database organizes data as a chart with columns and rows. Non-relational databases do not have rows and columns and suit a particular kind of data. For example, data can be stored as a JSON document, pairs of key and value, or a graph with nodes and edges.
There are 3 most known databases:
- MySQL (relational) means My Structured Query Language;
- PostgreSQL (relational) stands for Post Ingres Structured Query Language;
- MongoDB (non-relational) transcribed as a humongous database.
The caching system relieves the load of the database and allows for working with huge web application traffic. The most popular of them are Memcached and Redis.
The server allows for the processing of requests from clients’ computers. Developers can choose Apache HTTP Server or Nginx.
The combination of these interrelated technologies, front end, and back end tools, is named the technology stack.
Top 4 most common mistakes when choosing a technology stack
At the stage of the technology stack choice, companies can make some mistakes. The common ones are related to deciding based on these things:
Competitors’ experience
It is important to be informed of competitors’ strategy, but there is no guarantee that their technology stack will be good and actual for your goals. Every project has its features, and it is unique.
Personal Preferences
Personal Preferences can be the argument only for highly-qualified technical specialists with huge experience and knowledge. In a different case, it is the wrong way.
Previous projects
Technologies do not stand still, constantly changing and updating. That’s why your previous technology stack can be out of date and useless for a new project, not to mention that projects are different.
Online research
A lot of information from different sources can lead to confusion. Without technical experience, it is very difficult to check arguments and consider all the pros and cons. It is about practice, not theoretical knowledge.
Top 5 important criteria for technology stack choice
There are several valuable criteria which web development specialists keep in mind while choosing a technology stack.
1.Type of web application
Technology stack is directly related to the type of web application because different types have specific goals and need special tools. Clients need to decide exactly what web application they want.
There are three types of the web application complexity.
- Simple: it is created with a ready-made solution, such as CMS software. It can be a landing page or a small online store.
- Middle level: these applications are created with the use of frameworks and need to realize several functions. These are solid online stores or web applications of large enterprises.
- Complex: such web applications are developed with the usage of different programming languages and technologies, and have a lot of functions. For example, it is about a social network or major ecommerce marketplaces.
After the type of the web application is found, it is needed to take into account its business goals. Answer the question, what is more important for the web application, heavy load processing or high speed of loading?
- Heavy load processing is ensured through the application of dedicated programming languages and frameworks. An example of this kind of web applications can be file-sharing or streaming services.
- The high speed of page loading requires another technology stack. It is important for such web applications as social networks.
2. Time to Market
Time is a very important resource in the business where the market is highly competitive. The faster the web application is ready, the sooner it will begin to generate revenue. Also, development costs depend on time too.
There are 5 time-related points, which you should keep in mind while choosing a technology stack.
- OOTB capabilities. Several frameworks, like Ruby on Rails, have open-source libraries, also called gems. Developers can use out-of-the-box subroutines for standard operations, instead of reinventing the wheel.
- Integration with third-party solutions. The availability of this opportunity makes it easier to add necessary already created functions to your web application.
- Permanent developers. You need developers experienced in the chosen technology stack. It is not only a matter of development but also maintenance after the release of the web application.
- Documentation and developers community. Make sure that your chosen technologies are known enough among developers. In case of issues, there should be an opportunity to appeal to the developers’ community and documentation. It also saves time.
- Easy testing. Testing is very important because bug fixing takes a lot of time and slows down the development process. There are some technologies based on testing before coding, which helps to speed up development.
3. Cost of web application development
This moment depends on two rates, which are different in each technology stack and should be foreseen.
Developer salaries. There is nothing new that specialists who work with different programming languages have a different salary. Pay your attention that more advanced technology will cost more.
Cost of maintenance. You should remember about the maintenance and updating of the web application after launch. Free open-source technologies help save money, such frameworks can be used and updated at any time with no restrictions.
4. Security
It is very important to create a secure web application. The risk of a cyber attack which leads to financial losses is increasing every year.
There is no secure programing language, but development technologies have their security recommendations. You should follow them to minimize vulnerabilities and prevent threats to data security. You need to check that your web application meets the security guidelines before launch.
5. Scalability
Scalability is the expected result of the successful project, you should foresee in advance possible variations of the development. There are two types of scalability:
Horizontal scalability. It means that a web application can maintain high performance when the number of users and proceeded requests increases.
Vertical scalability involves the opportunity to add new components into a web application without loss of performance.
Think over possible scenarios of web application development and choose the needed technology stack.
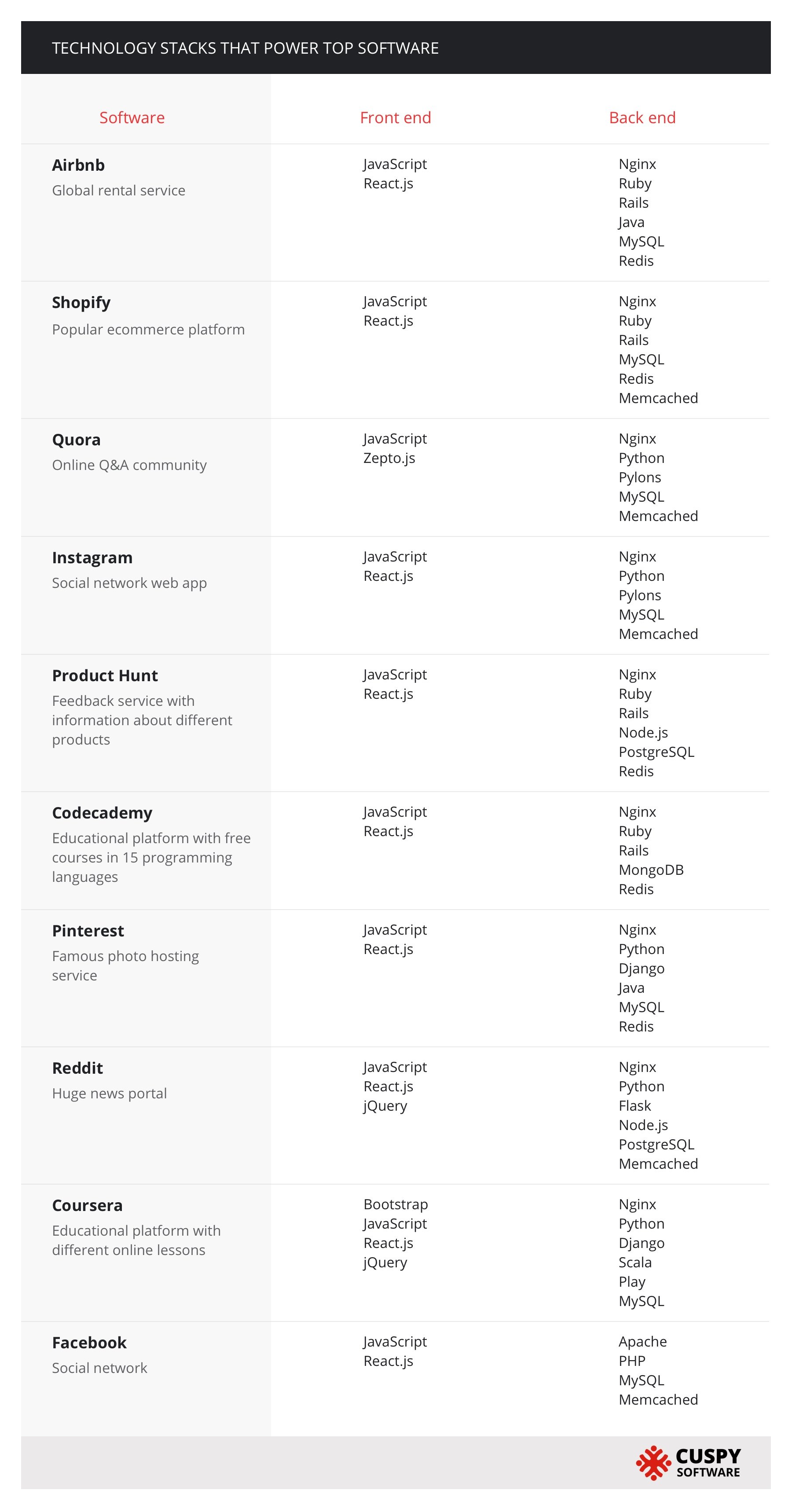
Technology stacks in examples
Let’s consider what technology stacks are used in the most popular web applications.

Choosing an appropriate technology stack for a web application is a challenging task and requires attention to many nuances. It takes the knowledge of the front end and back end tools and how well they suit particular goals. It makes sense to entrust this choice to specialists with extensive experience in software development. They will help you select the best technologies based on your functional and nonfunctional requirements.





