React.js and React Native are both products of Facebook developers. They came up with React.js in 2011 when they needed more dynamic and high-performance UI. So, they built a React.js library that combined JavaScript speed and a new way of page visualization. It led to fast and dynamic user input. React.js became popular, and in 2015 Facebook developers released React Native. Now React.js and React Native are used in different companies for their applications, for example, Instagram, Netflix, Airbnb, and Bloomberg enjoy the results they got with React.
So, let’s consider both of them in detail to understand what is the difference between React.js and React Native.
Contents
What is React.js?
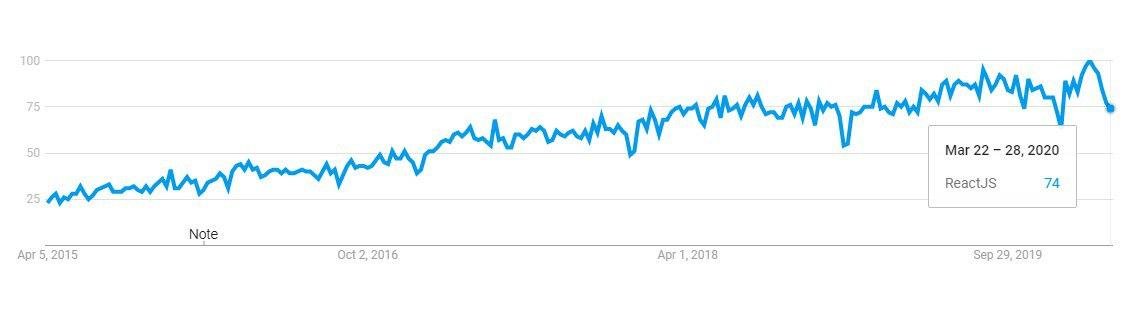
React.js, also called React and ReactJS, is a JavaScript library that helps to render UI components. So, if we turn to the MVC template, React.js will represent V, the View, visualization of the user interface. Interest in React has been growing steadily for the past 5 years.
Interest in ReactJS over past 5 years

Source: Google Trends
Why so? Let’s explore the pros of React.js.
Benefits of using React.js
- It provides the document object model (DOM), a viewing agreement that works with data input and output. The secret of quick work of DOM is that it updates only parts of pages while other models refresh them fully. Such a way of updating increases productivity and upgrades programming processes. It is interesting that Facebook developers didn’t know in advance that this kind of page updating will be a solution.
- Working with React.js, you can reuse the code components, which will save your time.
- Rendering pages from the server to the browser is good for the SEO of your web application.
- It increases debugging speed.
- It is easily readable, even if you see this framework for the first time.
- You can use all the benefits of JavaScript and the ecosystem.
Drawbacks of using React.js
- The appearance of new tools is always connected with the loss of documentation. Developers don’t have time to write proper documentation about React.js and write it only for current projects.
- React.js uses special syntax extension to connect JavaScript and HTML, named JSX. It protects code from injections, but, at the same time, it can complicate the developers’ work as it is time-consuming to learn JSX.
- You should do some additional testings to be sure that your web application is indexed by Google (there were some unpleasant cases soon after React.js appearance). SEO specialists recommend developers to run React.js application with the help of a dedicated Google tool, Fetch. It can show how search engines take the application.
What is React Native?
React Native is used for developing native mobile applications, which is possible as React Native can include native application components with the usage of JavaScript. In React.js development, React is the base for DOM, in the case with React Native, it is the base for itself. Developers don’t need to work with HTML and CSS, only React Native syntaxis is used. As we see, the workflow seems similar, but the components for these processes are different.
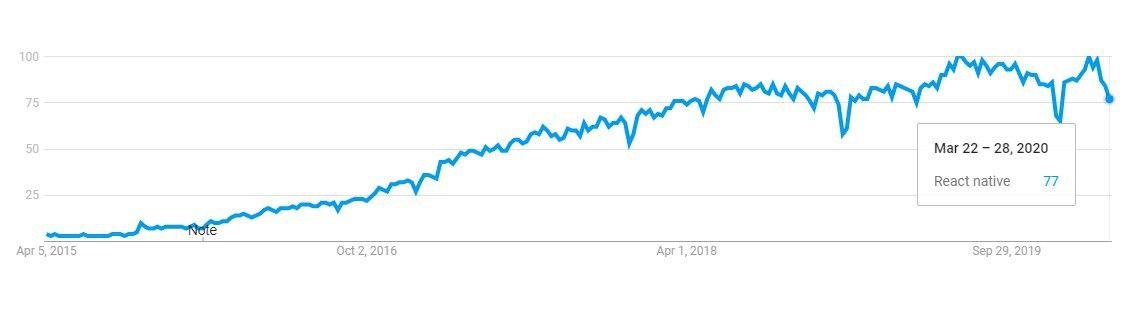
Interest in React Native over past 5 years

Source: Google Trends
React Native is also gaining in popularity for a couple of reasons.
Benefits of using React Native
- React Native provides its own API for code visualization and increasing productivity, while other cross-platform frameworks work through WebView.
- React Native has all advantages of React.js for better UI.
- React Native allows developers to reuse common logic levels, so you shouldn’t develop the same application for iOS and Android.
- React Native is appropriate for developing applications with the agile approach to the web style.
- To develop mobile applications with the help of React Native, it is enough to know JavaScript, some API platforms, native elements of UI and design patterns connected with the platform.
- You don’t need to rebuild or rewrite your old application. You can just add components of React Native to the code of an already existing application.
- React Native provides high speed and agile development applications, effective data processing, and better user experience for your customers.
Drawbacks of using React Native
- React Native, like React.js, also has poor documentation. Developers make documentation only for their current projects, so there are gaps in instructions, especially about integration with different tools.
- If your application is complicated and suggests heavy operations and injection of native modules, you require the help of objective-C and Java engineers.
- React Native provides an insufficient number of features, for example, several out-of-the-box solutions for iOS and Android that can be no longer supported after the next update.
- The full synchronization process between React Native and iOS or Android SDK can take a long time. Developers shouldn’t update all parts of the API when they integrate the code library with new software.
- React Native is a young tool that has errors and some problems with compatibility. For example, it can be required to frequently reinstall packages, solving problems with the emulator, react-navigation, or reloading failures.
React.js is a framework for building web applications developed with JavaScript. React Native is a framework used for creating cross-platform mobile applications. These technologies serve different goals: the former helps to develop high-productive web interfaces, and the latter suits developing native mobile applications. Yet, today both of them are quite popular among developers for the development speed and strong functionality of apps.