Even not big applications may have a rather messy codebase. It often takes time to figure out where particular features are located. It may become a real challenge to unit test, debug, or add new functionality.
Luckily, there is a smart solution called three-tier (or three-layer) architecture. If your goal is to deliver a compelling software masterpiece and amaze your customers with emerging technologies, then a 3-tier architecture with its numerous benefits is right what you need.
This kind of software architecture provides programmers with a chance to extend, modularize, and configure their applications perfectly.
The 3-layer architecture has essential benefits, and in this post, we will briefly describe them as well as define why this is important.
Contents
The introduction to a 3-layer architecture
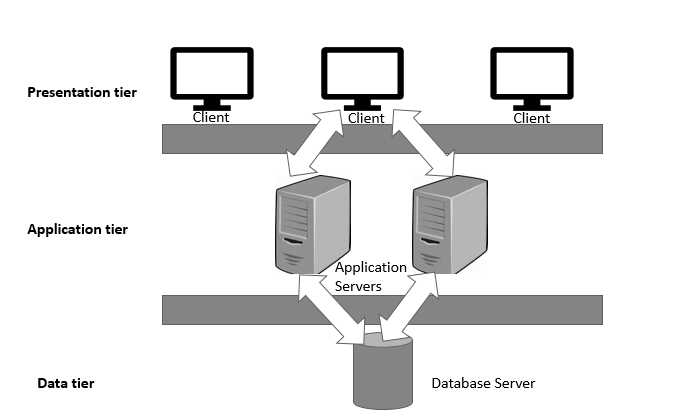
As you have guessed, a 3-tier architecture includes three parts (tiers or layers) of logical computing. These layers are often used in apps as a kind of a client-server system.
What makes 3-layer architectures look beneficial for the development environment? Primarily, it is about modularizing the UI, business logic, and data storage layers. So, the layers are:
- Presentation layer
- Logic layer
- Data Access layer
The layers primary correspond to logical layers of the application rather than to physical locations on multiple network computers. The architecture empowers developers with greater flexibility by allowing them to update a particular part of the app independently of the other parts.
This additional flexibility allows developers to replace or upgrade independent layers without affecting other parts of the system that improves overall time-to-market and decreases development cycle times.
Software developers often use this architectural system to embed and integrate third-party software into the existing app. It also looks appropriate for embedding analytics software into pre-existing apps. That is why embedded analytics vendors often use it.
You may also find the appliance of a 3-tier architecture in the cloud or on-premises apps or in SaaS solutions (Software-as-a-Service).
Three Layers in Detail
Presentation tier (UI)
The presentation tier represents the front-end layer in the there-tier system. It involves the User Interface that is often graphical and accessible via a browser or a web-based application. It contains useful content for end-users.
This layer is often built on HTML5, JS, or CSS. Popular web development frameworks, such as Angular, React, Ember, Aurora, and others, can also be used here.
Business logic tier
Functional business logic works as the server for customer requests from workstations. The Business logic tier (application tier) includes the business logic that drives an application’s core capabilities (often written in Java, Ruby, Python, C#, C++, etc.)
It defines what data is required and performs as a customer in relation to the 3rd tier of programming (that can be located on a local or mainframe computer).
Data access tier
This is about the database management system that provides access to application data. You may find the examples of the Data-tier among Oracle, Mongo, MySQL, MSSQL, PostgreSQL, etc. All data is accessed by the app layer through API calls.

Three-layer architecture example
Suppose you are seeking musical shows’ times in your geographic area with the help of a web application.
- The presentation system shows a web page with some fields you have to enter. For example, your zip code and the date you want to view a show.
- Then this info is moved to the Business logic layer that models a query and conveys it to the Database tier.
- The Database layer runs the query and returns results (a list of shows available in your area) to the Logic layer, which formats it into a web page. Then the page is sent back to the browser. The first tier displays it on your device. And that’s it.
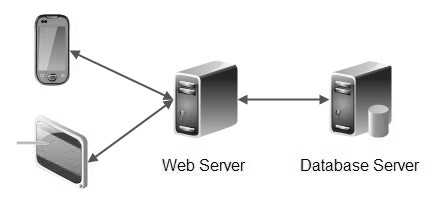
What is the difference between two-tier and three-tier architectures?
The main difference (and the obvious advantage) of a 3-tier application over a 2-tier application is the added modularity. This advantage allows the replacement of any layer without affecting other tiers and separating business functions from database-related functions.
The 3-layer approach also provides flexibility, manageability, reusability, scalability, and maintainability during the app’s life cycle.
Is there any difference between N-tier and 3-tier architecture?
People sometimes refer to the “N-tier architecture” meaning that ‘N’ can be any number. However, there is actually no critical sense to use for any more than 3 layers.
You can try to build an application with more than 3 tiers but be aware that it may have a serious impact on total performance.

3-Tier architecture and MVC: Are they the same thing?
Some people think that the 3-layer architecture is almost identical to the MVC (Model-View-Controller) design pattern. This is true only to some extent. The most obvious differences between these two models are:
- The View and Controller both fit into the Presentation layer.
- MVC does not have a separate component for data access, though the Model and Business tiers seem identical.
Key benefits of separating applications into tiers
- As it was mention in the very beginning, the main idea is that you are able to update the technology stack of one tier, without affecting other areas of your application.
- Separating applications into layers allows development teams to work on their own areas of expertise.
- Thanks to the three-tier architecture, you can scale your application up and down. This also allows scaling by adding multiple web servers.
- The 3-tier architecture provides reliability and independence of the underlying servers or services.
- It contributes to the convenient maintenance of the code base, managing business logic, and presenting the code separately.
Conclusion
Three-tier architecture does not mean academic exercising with limited benefits and essential costs. This is much more.
It has a more streamlined separation of responsibilities than the MVC design pattern. It allows using various teams with multiple skills to develop each layer. It provides multiple data access objects at the same time. It gives the opportunity to create front-end sites consisting of nothing more than an additional presentation layer.
The well-implemented 3-tier architecture may give teams a wide range of benefits that would otherwise be expensive to implement. What is your experience in applying 3-tier architecture? Could you share your exciting examples?





