Some time ago, browsers were less friendly and capable than today. The performance of JavaScript was not so high, and each page came from a server. Products had to apply daring and innovative approaches to work differently.
Nowadays, when creating a website application, you have to select the appropriate option from a Single-Page App (SPA) or a Multi-Page App (MPA). There so many multi-page applications around, however, the enhanced usability and modern nature of SPA give it a completely new outlook promising the increased popularity in the future.
A Single Page Application is built in JavaScript and works in a browser. In this post, we define what the SPA is and how it can be applied in a modern business environment.
Contents
What is a Single Page Application?
Looking for the definition of a Single Page Application, you’ll probably find something like “a type of web applications that requires only a single page to be loaded into a browser“.
At first sight, you may have doubts about how an application with just a single page can be profitable and highly demanded. However, Single Page Applications are built in accordance with the concept of dynamically rewriting the contents of that single page. It differs from loading pre-rendered pages from the server. SPAs avoid the interruption that is caused by rendering the pages on the server.
When do we use a SPA? Single-page web application examples
SPAs are perfectly suited for creating dynamic platforms with small data volumes. These apps also seem ideal as a base for mobile app development.
Actually, we use Single Page Applications every day. Let’s just remind you about Gmail, Facebook, Twitter, Google Maps, or Google Drive. All of them are bright examples of Single Page Apps.

These apps use AJAX and HTML5. React, Angular, Vue, and Ember frameworks are responsible for handling the heavy lifting on the customer-side for a SPA.
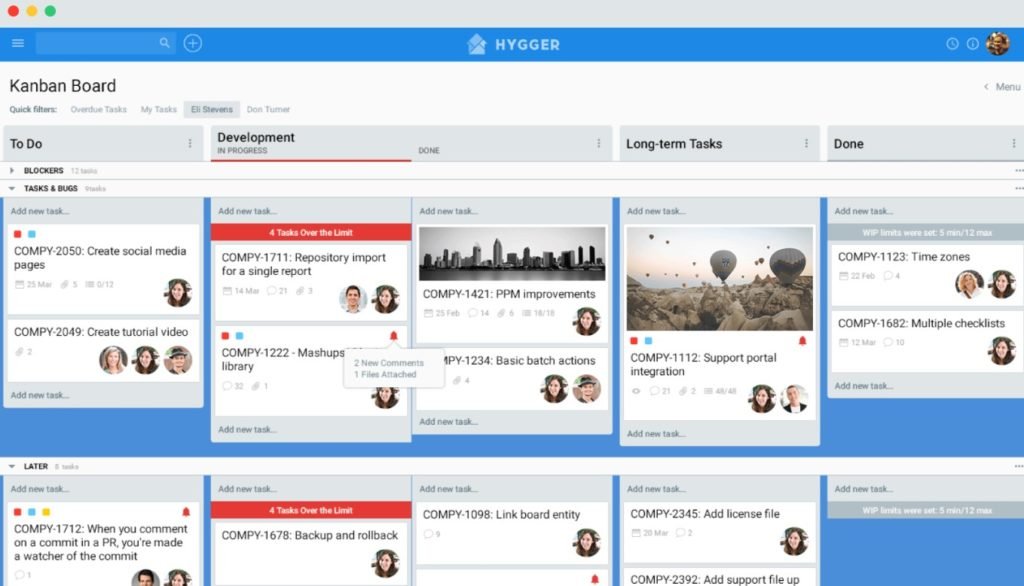
No need to go far – our own top-rated product, not custom made, developed by Cuspy specialists – Hygger.io for advanced project management is also an excellent example of Single Page Application. We even had no doubt about it. Such a tool had to be created exactly as a SPA because it is very convenient and practical within one page.

What are the main SPA features?
Most Single Page Applications have the following common features:
- There is no server roundtrip.
- There is a capability to work offline.
- Cross-platform functionality.
- Templating and routing on the customer side.
- A reduced throughput as the connection with the server is carried out in small fragments.
What are the Key Benefits of SPAs?
Usually, the following advantages of Single Page Applications are highlighted:
Responsiveness and high speed
SPAs update only required content, but not the entire page. It allows them to essentially improve the speed of the website. Most resources are loaded once throughout the app’s lifespan, and only data is transmitted back and forth.
Fast development and deployment
Available libraries and frameworks allow for convenient development thanks to outstanding tools. The back-end and front-end developers can act in parallel without any interference. SPAs are easy to deploy.
User experience
Single Page Applications provide a simple linear experience. These apps have a streamlined beginning, middle, and end. They provide a great interactive experience and offer convenient scrolling, so you do not need to click on endless links. This friendly scrolling makes SPAs perfectly suited for mobiles.
Cache
SPAs can cache any local data efficiently. This kind of app sends only one request to a server. Then it stores all the data that was received. The app may use this data and perform even offline.
When the connectivity is weak, local data will be synchronized with the server when the connection allows.
Easy debugging
It is rather simple to debug Single Page Applications with Chrome because these apps are developed on React and Angular frameworks (both have their own Chrome developer tools that make debugging much easier).
Adaptable layout
Any SPA is simply adapted to mobile browsers and mobile app designs in case you want to propose your users such an option.
Despite all these benefits, Single Page Applications contain some disadvantages you should consider as well.
What are the Disadvantages?
SEO issues
Some time ago, the biggest disadvantage of SPAs was related to the fact they could not be properly indexed by Google and other search engines. However, Google has recently launched a new scheme to increase SPA SEO optimization. Now Google is able to index dynamic pages.
Browser history
Single Page Apps do not save visitors’ moves between states. When a user clicks the back button, he/she will not go back. A browser only takes the user to the previous page. Not to the previous state.
Security
In comparison with multi-page applications, the SPA looks less immune to cross-site scripting attacks. Hackers are able to inject client-side scripts into web apps. Missing access control at the functional level and the exposure of sensitive data are also the reasons that SPAs can be insecure.
What does your business need?
Everything depends on what your business deals with: Is it a specific product or service or a variety of products and services? Be sure, the SPA appropriates perfectly in case your business deals with a single product. The Multi-page application will be more beneficial if your business caters to a variety of products or services, and all of them are important.
Takeaways
SPAs, as well as MPAs, are highly demanded and sophisticated multifunctional applications that provide an outstanding user experience.
Choosing the best option, you should definitely consider the needs of your business and the customer. Even considering the info that was described above, you’ll be able to select between the Single Page Application and the traditional MPA.
If you have something to add, please feel free to comment below.