Angular is a framework developed by Google for complex, scalable and flexible web application development. It is also used for mobile and desktop.
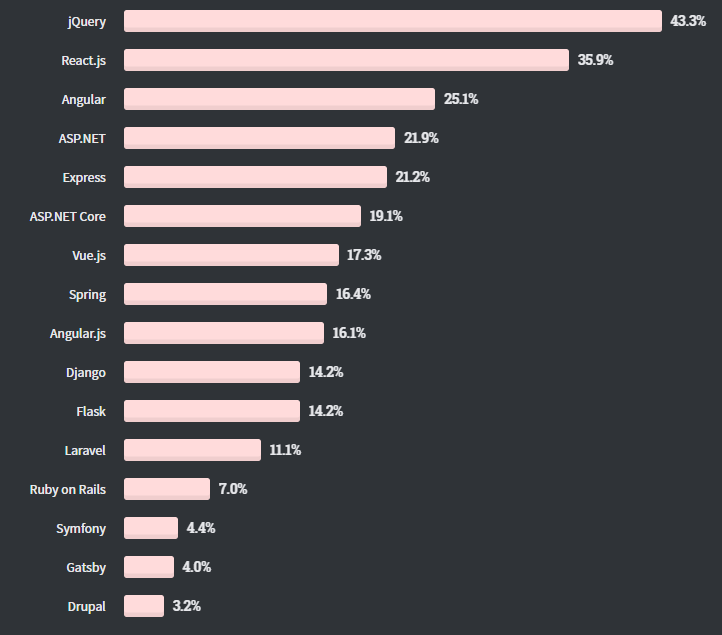
According to a 2020 StackOverflow study, over 30% of software developers are using AngularJS and the new Angular 2+ to build user interfaces.

Source: Stackoverflow
Contents
Angular history
AngularJs
The framework history began with AngularJS. It was originally introduced by Google in 2012. Why Angular? Because it works in an HTML file and <HTML> has angular brackets. The structure, written in pure JS, was intended to decouple application logic using DOM manipulation and aimed at dynamically updating pages. This framework implements many powerful features to enable the developer to create rich single-page applications.
In particular, an interesting concept of data binding was introduced, which meant automatic updates whenever the model or the data changed, and vice versa. Besides, the idea of directives was presented, which allowed to come up with HTML tags implemented by JS. For example, you could write <calendar> </calendar>, which is a custom tag that was processed by AngularJS and turned into a full-fledged calendar as described in the base code. This tool quickly became popular.
3 Pillars of AngularJs
Let’s talk about three pillars of AngularJS: two-way data binding, dependency injection and directives.
1. Two-way data binding
Frameworks basically define what architecture the app will have. The original AngularJS implemented an architecture called Model View Controller or MVC. It means that an application is separated into 3 layers. Model is the layer responsible for the core logic of the app (rules). View is basically an interface. Controller is the part that accepts user inputs and sends responses back from the Model. Two-way data-binding means that both sides – Model and View – are synchronized. Whatever happens in the Model is displayed on View and vice versa. This meant that developers didn’t need to write code for that exact purpose.
2. Dependency injection
Dependencies are relations between different pieces of code. Traditionally each object in the code has to construct a dependent object. So if you want to change the dependency, you will have to change the object too. So instead of attaching dependencies to objects, AngularJs attaches injectors to objects that link them to dependencies stored in a central location. As a result, you can reuse code and mock those dependencies when writing unit tests.
3. Directives
Directives are the most used part of AngularJS. As they are the ones extending classic HTML. They work as markers on a DOM element telling AngularJs what behavior to attach to that element. Basically, they make it possible for HTML to create dynamic content. So all of these established AngularJS as a perfect tool for building single-page applications with tons of elements to interact with. It helped engineers to solve problems that they had before and the framework got so popular but large single-page applications were doomed to be slow and laggy. AngularJs didn’t provide any solution for that.
Angular 2
The new version, called Angular 2, was radically distinct. The structure has been completely revised. The 1st stable release took place in 2016, since then AngularJS began to become unpopular. The first conference on Angular was held in Belgium on December 8-9, 2016. One of the new features is the ability to develop applications for multiple platforms. There was no mobile support in AngularJS.
Current Angular version
The last update of Angular 11 is dated 11.11.2020. Among the updates:
- automatic font embedding for better performance
- changes in logging provided by the Angular CLI framework
- the Component Test Harnesses API, previously only used for Angular Material components, has now been ported to all components
- updated Angular Language Service.
What is Angular Framework?
Now front-end development is based on 3 pillars: React, Angular and Vue. Angular is a little out of this line because the rest of the tools are libraries with framework elements. Angular is a complex solution containing all the necessary elements to create an application. You do not need to think about which package to use to download data from the server or which one is suitable for the implementation of routing. Angular programming is so extensive that it covers any aspect of web development: localization, internationalization, working with data, a server, progressive web apps or service workers.
Thus, this framework is a large complex solution to create websites or web applications.
Angular Peculiarities
- Cross-platform. The developer can make the best use of this modern platform for rendering dynamic web applications with high-quality performance and zero installation steps. Software developers can easily create desktop applications for Mac, Windows, and Linux using native OS APIs.
- Efficiency. Angular Concepts create a user interface with a simple and authoritative template syntax. Angular CLI starts to take shape quickly, adds components and tests, and then immediately deploys the part. Angular software helps in providing, for example, instant bugs, smart code completion, and some other feedback in the integrated development environment (IDE) and editors.
- Full development support. Using an intuitive API, any developer can create high-performance animation timelines with minimal coding. Angular is used to create accessible applications with developer guides and a method that supports the available full-featured web applications.
- Speed and productivity. Modern JavaScript virtual development tools are changing the Angular add-ons with which code is generated. Angular is versatile as it provides the first view of a .NET, Node.js, or PHP application for near-instantaneous and behavior-driven interpretation in HTML documents.
Angular Architecture
As mentioned in the paragraph above, the framework follows the MVC architecture. Сontroller is a layer that contains business logic. Here, user input stimulates operations that accumulate inside the Сontroller. Views are used to denote the level of organization available to end-users. Models are used to characterize data. The data in it can be as simple as just past declarations of growth.
Angular Libraries
A feature of Angular libraries is that they cannot work on their own. Firstly you import a library and then use it in the app. You can also develop reusable functions and create your own libraries. These libraries can be used locally in your workspace, or you can publish them as npm packages to share with other projects or other Angular developers.
Pros of Angular
- Google support. The Google company is interested in Angular having the most advanced and cool features that exist to provide the most optimized and efficient code. All good solutions they transport and constantly modify Angular. This gives the tool efficiency, popularity and trend in development.
- Comfortable development. Angular is written in TypeScript. At the development stage, it may seem that you are writing more code, this is true, but it makes the code more convenient. Autocomplete and strong typing will save you from some potential errors in the development process and help you understand the code faster.
- Strict structure. Strict adherence to the patterns that are embedded in Angular will guarantee you a comfortable transition from developing one app to another or expanding the app functionality. When the application is created correctly, there is no confusion of classes and methods that are difficult to modify.
- Off-the-shelf software product. In React or Vue, you need to choose additional tools to make your application work, such as plugins for validation or for working with the server. In Angular, you don’t need to think about it, everything is already there. For example, if you need routing, you put routing from Angular. This means the same efficient and flexible interface. If you want to customize the validation, then connect one appropriate package and use different validation options.
Cons of Angular
- Optimization. Due to Angular’s complexity, applications weigh a lot and need additional optimization.
- High entry threshold for beginners. To write in Vue or React, you need to know JS and have a little understanding of various patterns. To work with Angular you also need to know TypeScript and some libraries. These tools are not very difficult and can be mastered in 1-2 days. However, for beginners, this is an additional layer of abstraction that is difficult to understand.
What projects is Angular for?
For large and medium-sized. Off-the-shelf software product, easy development and a large number of built-in tools allow you to create powerful infrastructures. Backward compatibility from Google ensures a comfortable transition to new versions.
For small projects, it is more convenient to use React and Vue.
Tutorials
So that you get a clearer idea of what you are about to face, we have put together several tutorials for you.
- To start is always the hardest part. First, take a look at Angular essentials.
- Here you will find a guide to Angular 6: very basic steps to start using Angular, Material, and Firebase.
- How to create a Bootstrap app bit-by-bit.
- Learn more about Angular 7 on the CRUD Example using this tutorial.
- Start right now and build your own app from the ground up with this Tour of Heroes tutorial.
To sum up, Angular is an application design environment and development platform for building efficient and complex single-page applications. It is one of the most popular development tools today.





